モデル駆動型アプリの新しいデザイナーがプレビュー公開されましたので触ってみました。従来のデザイナーよりも格段にとっつきやすくなっていましたので紹介します。
1. モダンアプリデザイナーでモデル駆動型アプリを新規作成する。
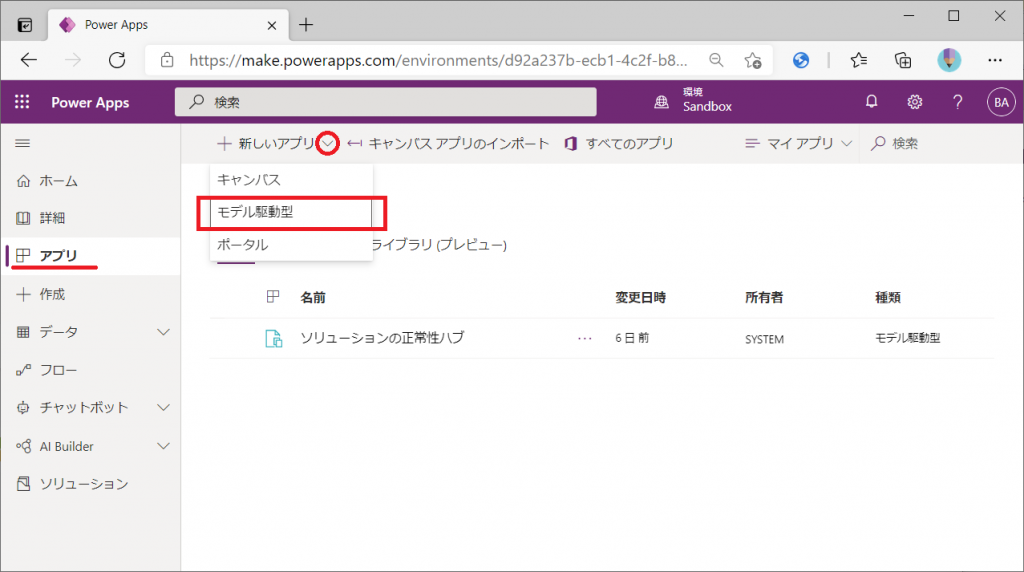
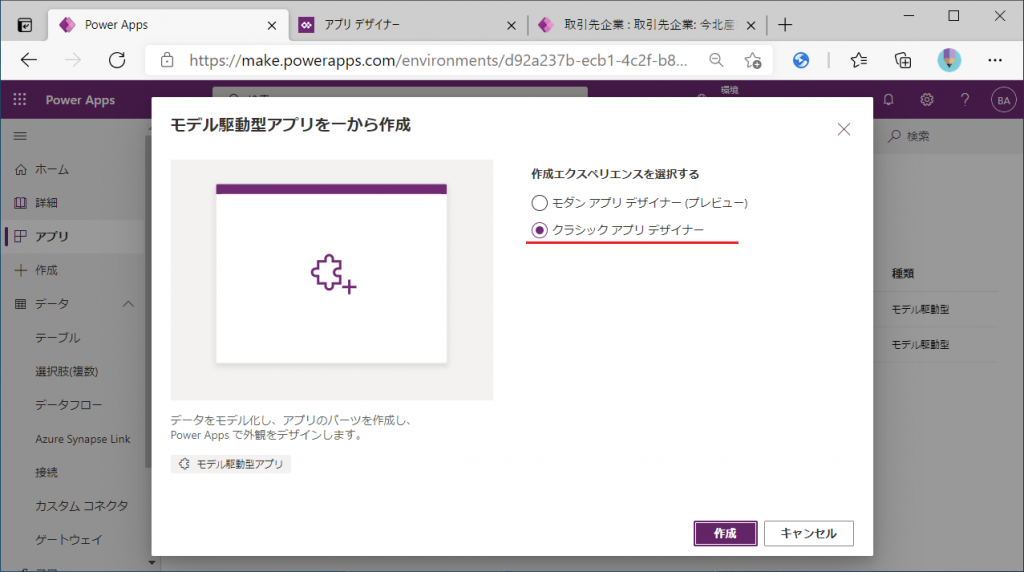
Power Apps のアプリ一覧から新規作成します。ここは従来と同じです。

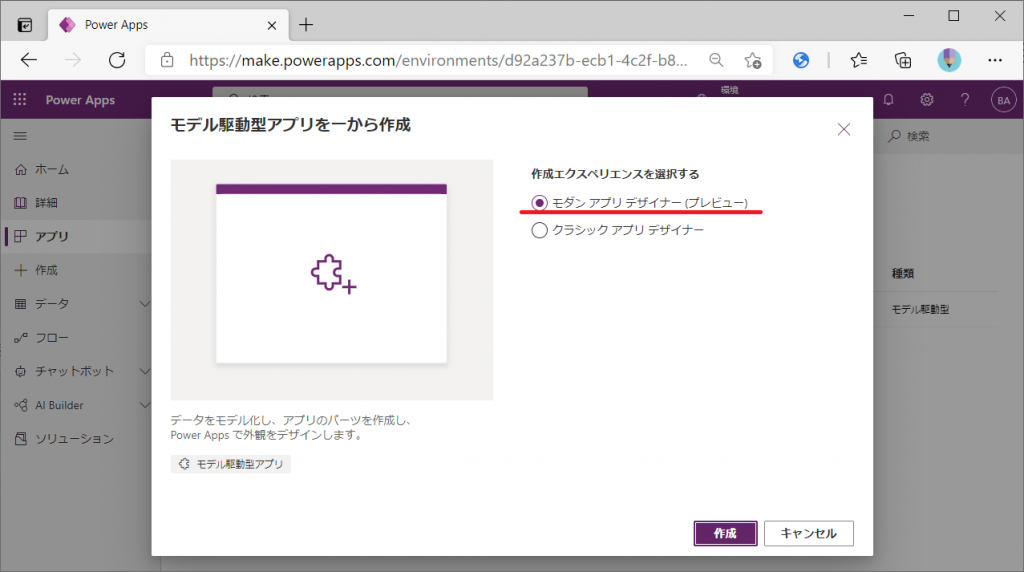
ここで「モダンアプリデザイナー(プレビュー)」を選択して「作成」をクリック。

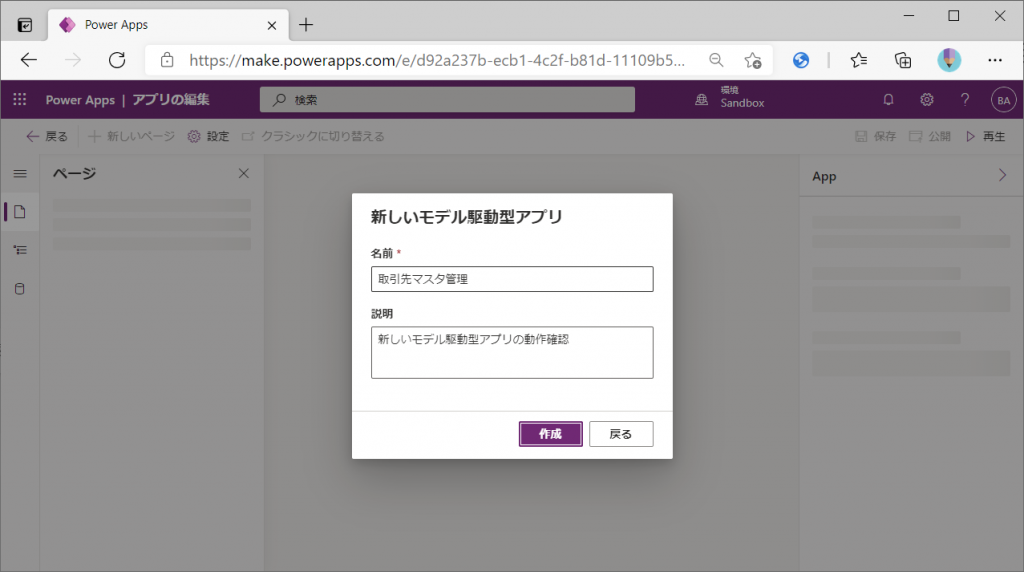
名前と説明を入力します。今回は得意先マスタ管理のアプリを作ります。入力したら「作成」をクリック。

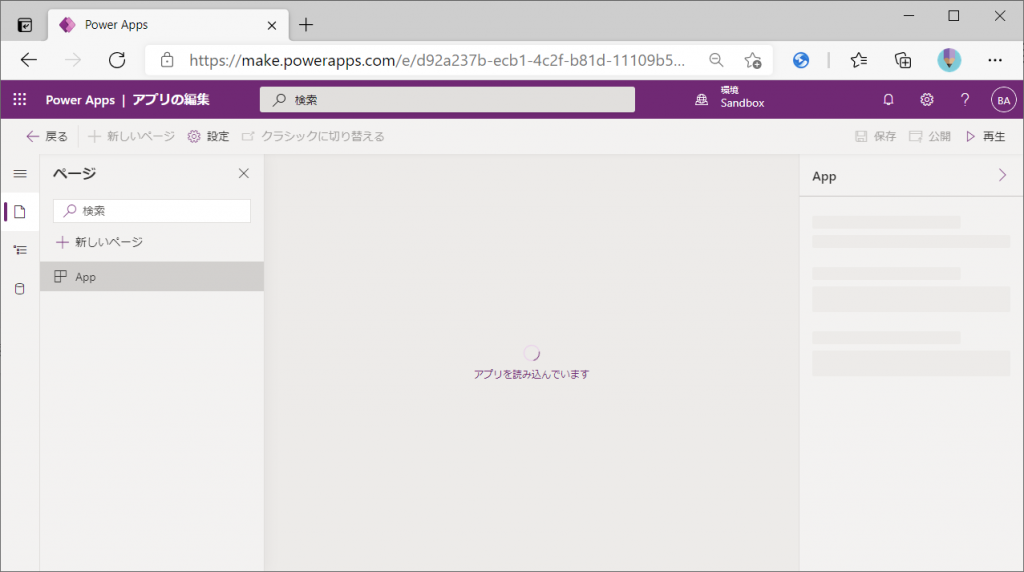
デザイナー画面がロードされます。

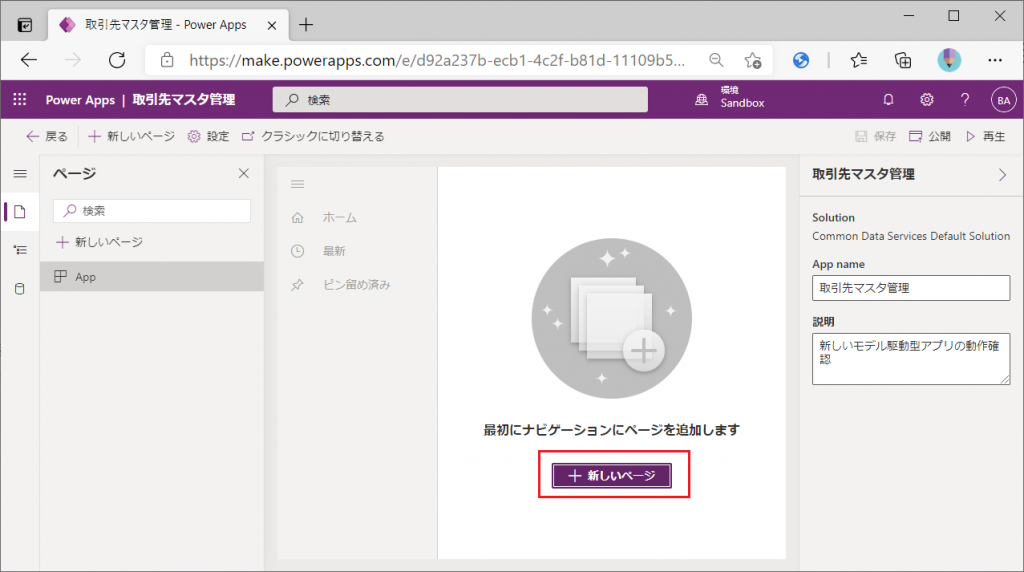
「ナビゲーションにページ追加」とは何ぞ…という疑問はいったん脇において、、「+新しいページ」をクリック。

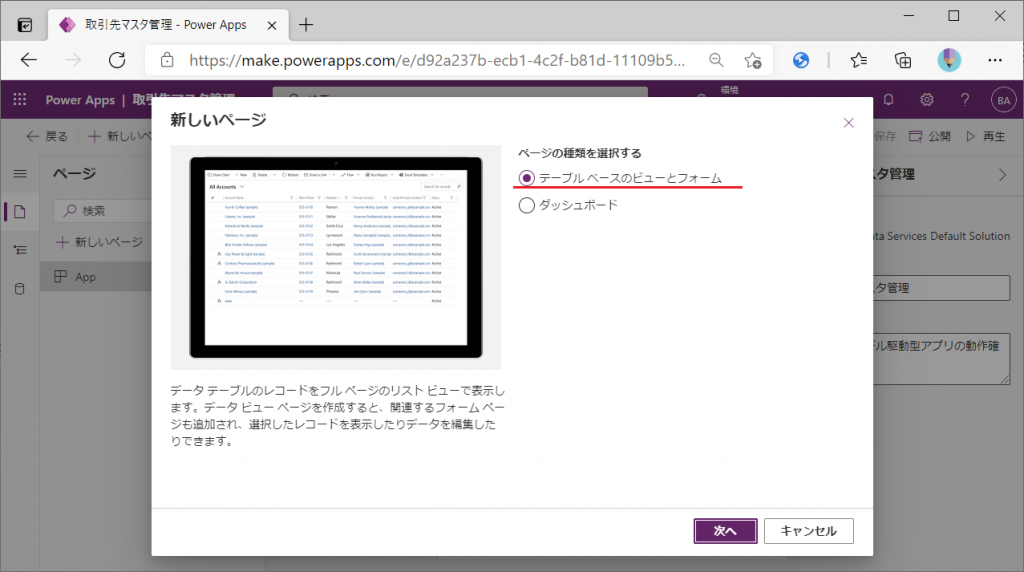
今回は「テーブルベースのビューとフォーム」を選択して「次へ」をクリック。

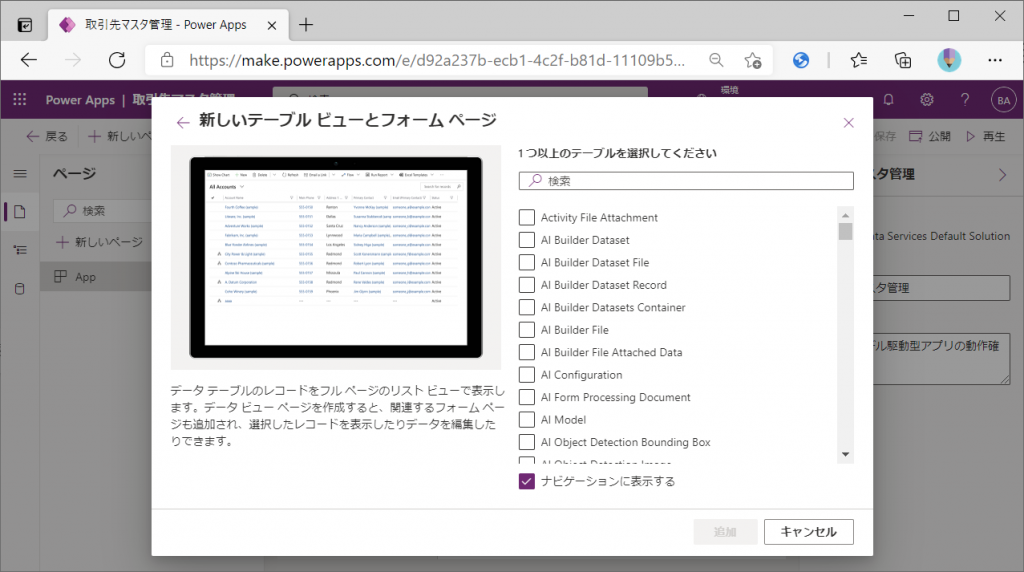
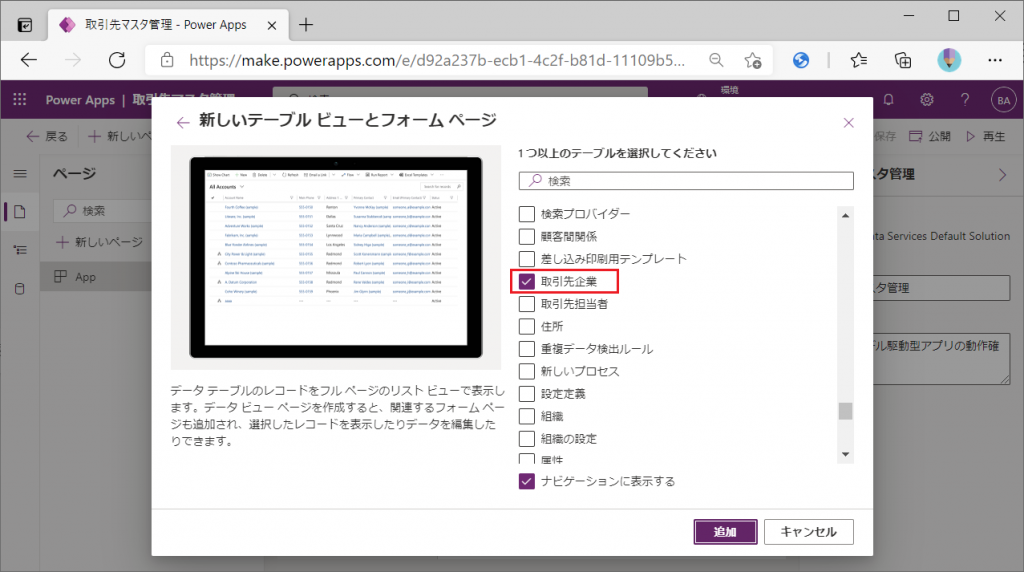
既存のテーブルが一覧表示されます。ここでモデル駆動型アプリを作るテーブルを指定します。

今回は「取引先企業」を選択します。選択して「追加」をクリック。

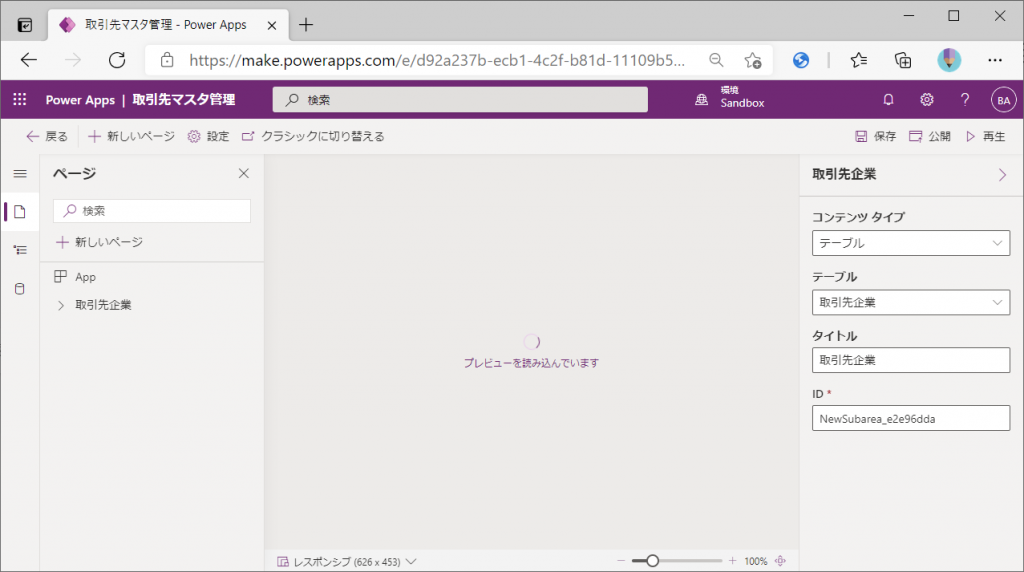
デザイナー画面がロードされます。右側に前のステップで指定した「取引先企業」が選択されていることが分かります。取引先企業テーブルをベースとしたアプリを作る、という事です。

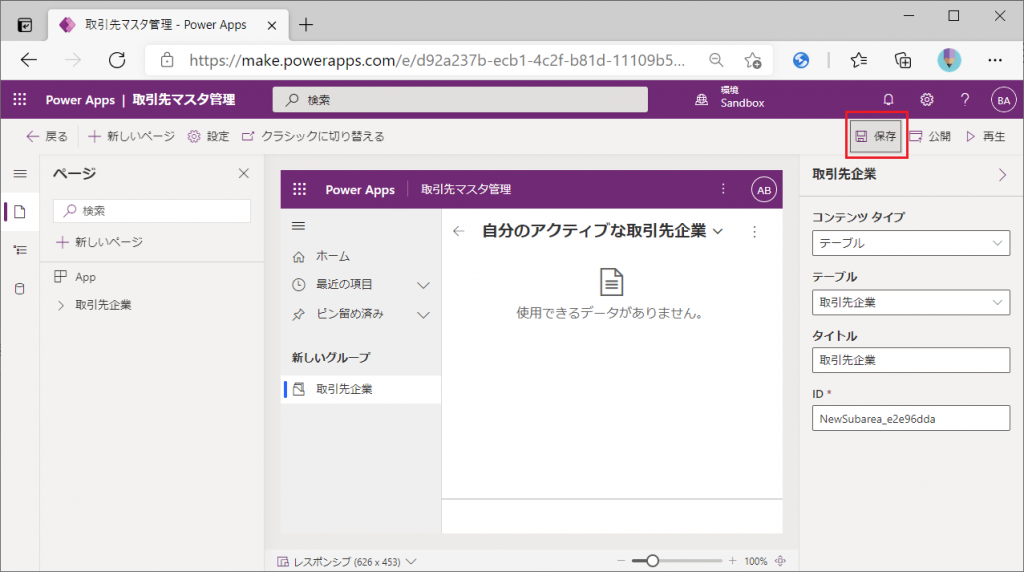
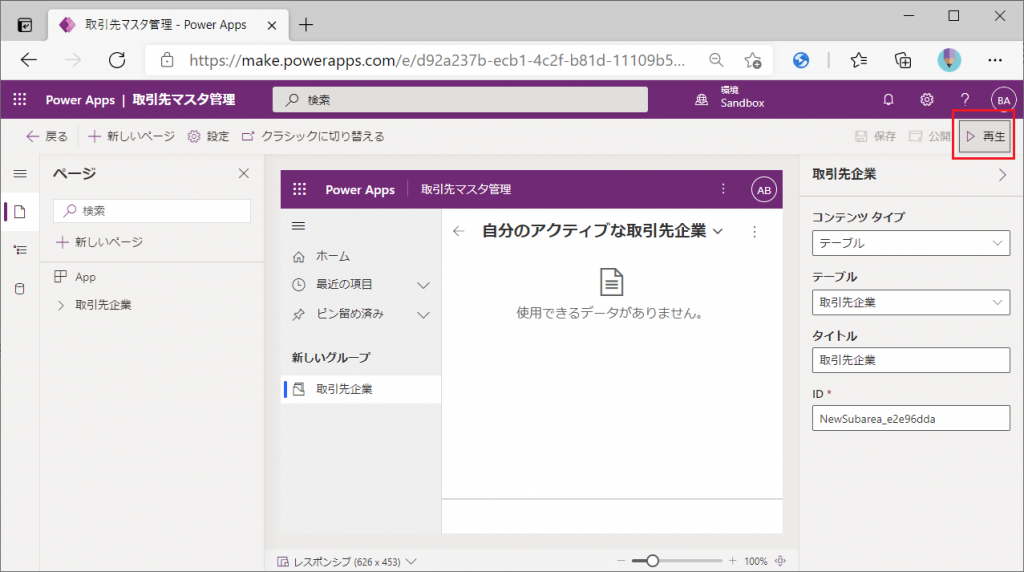
少し待つと中央の画面にこの様に表示されます。入れ子になっているので最初は若干戸惑いますが、上の画像と比べて頂くと真ん中の部分がプレビュー画面領域だと分かると思います。今回は特に手を加えず「保存」をクリック。

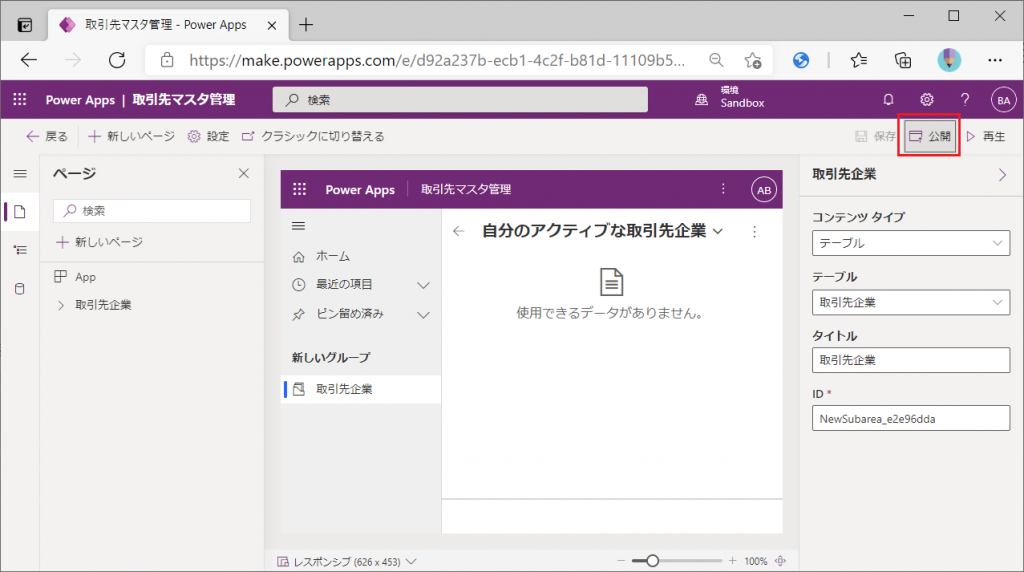
続いて「公開」をクリック。

実はもうモデル駆動型アプリが完成して公開されました。一瞬過ぎて実感が湧きませんが(笑)
「再生」ボタンをクリックして公開されたモデル駆動型アプリを見てみましょう。

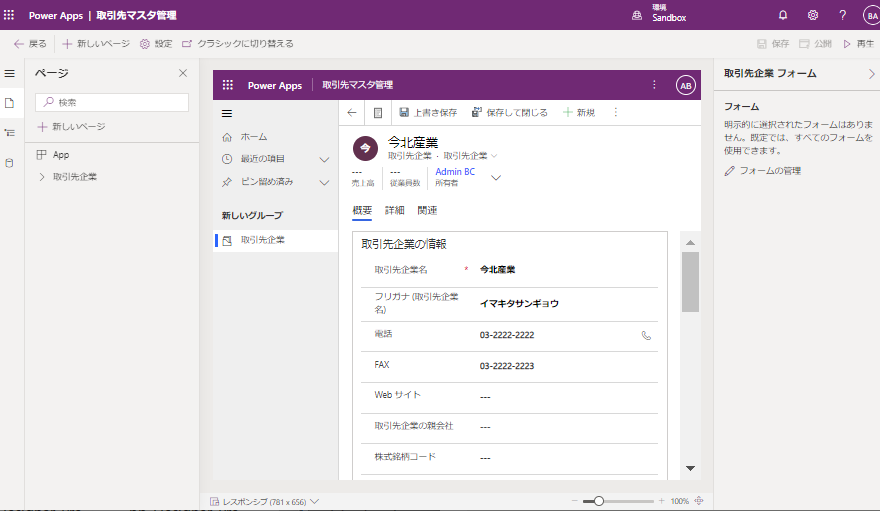
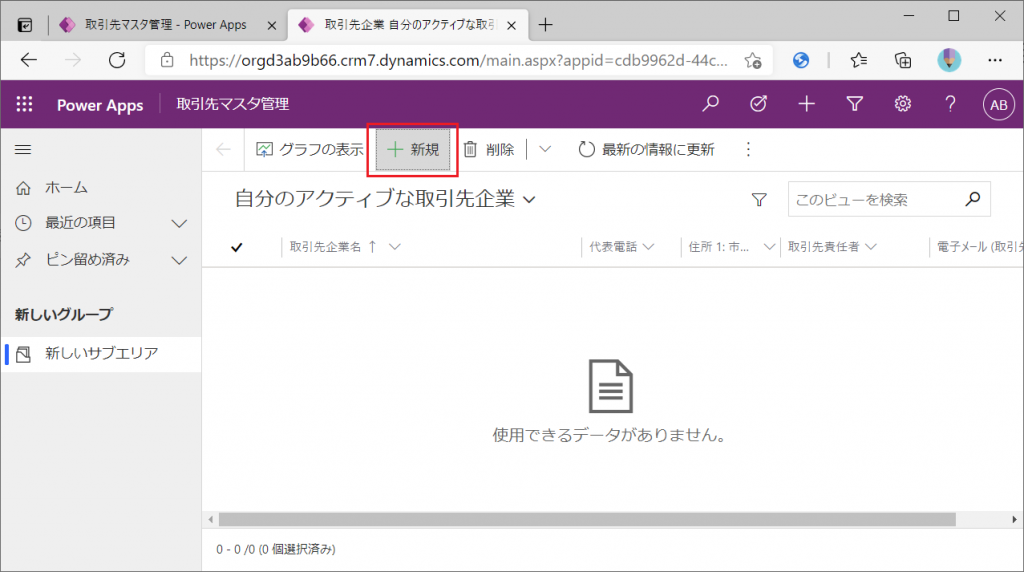
別タブが立ち上がり、このような画面が表示されます。左上の Power Apps の文字の右側に「取引先マスタ管理」というアプリ名が表示されています。つまりこれがアプリの画面です。
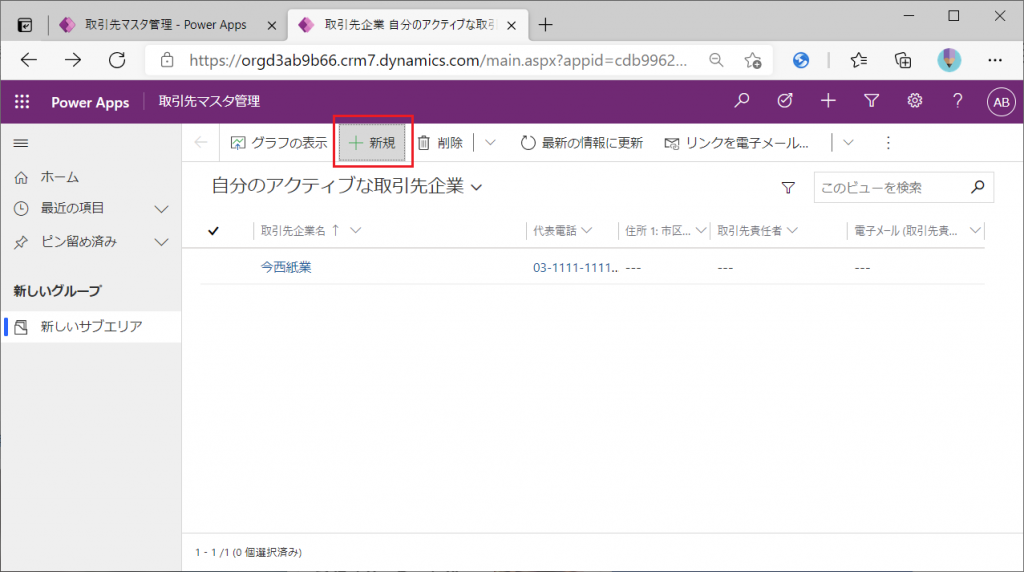
これは取引先企業の一覧画面なのですが、まだ1件もレコードが無い状態です。試しに何件か作ってみましょう。「+新規」ボタンをクリック。

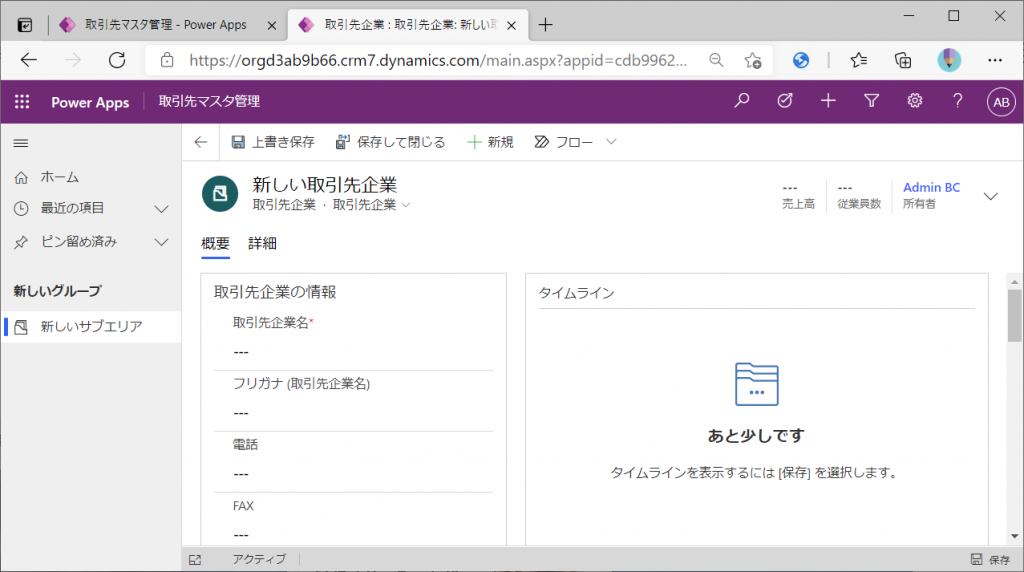
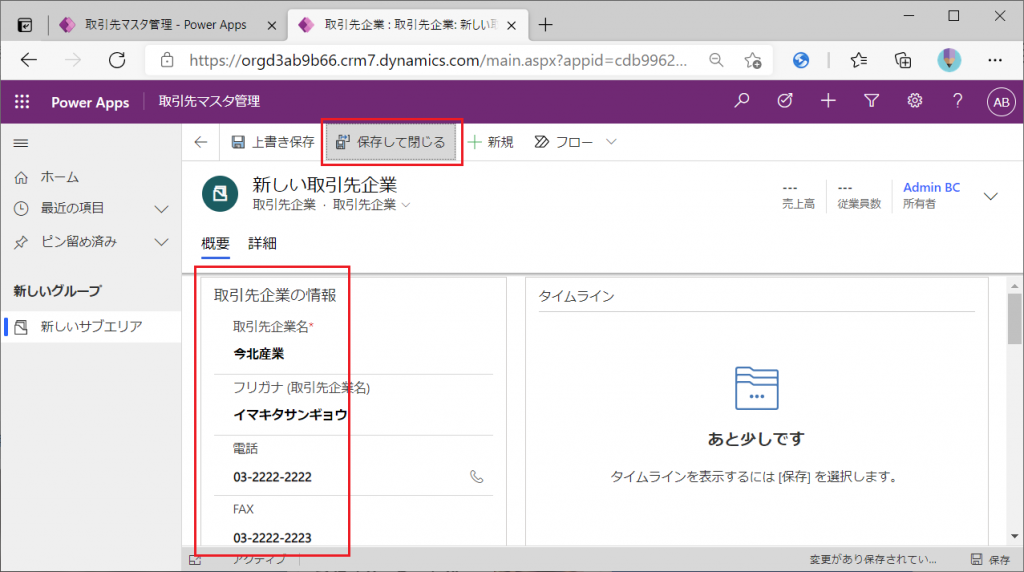
新規入力画面が開きます。

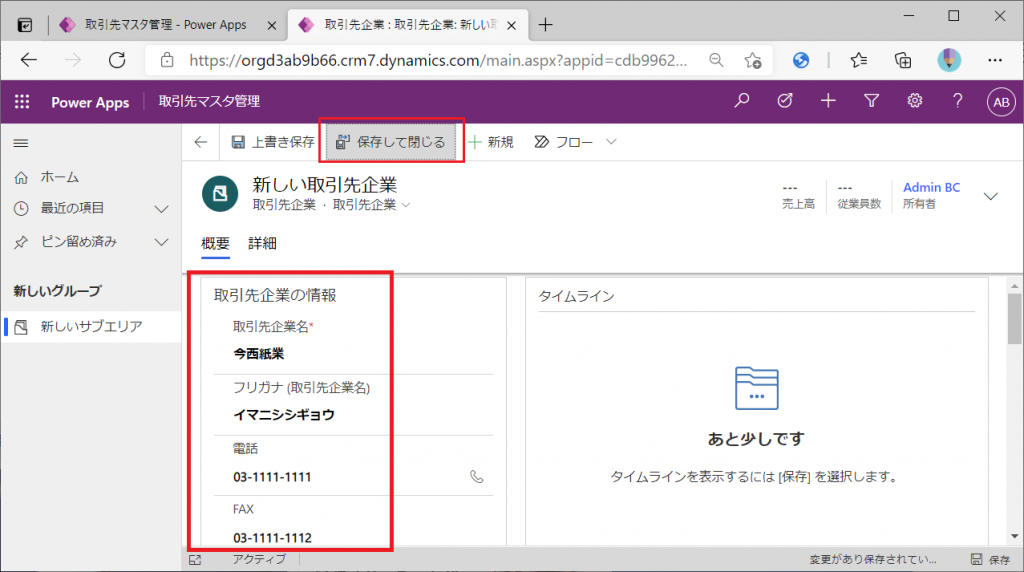
試しにこんな感じで企業名、電話番号などを入力し「保存して閉じる」とクリック。

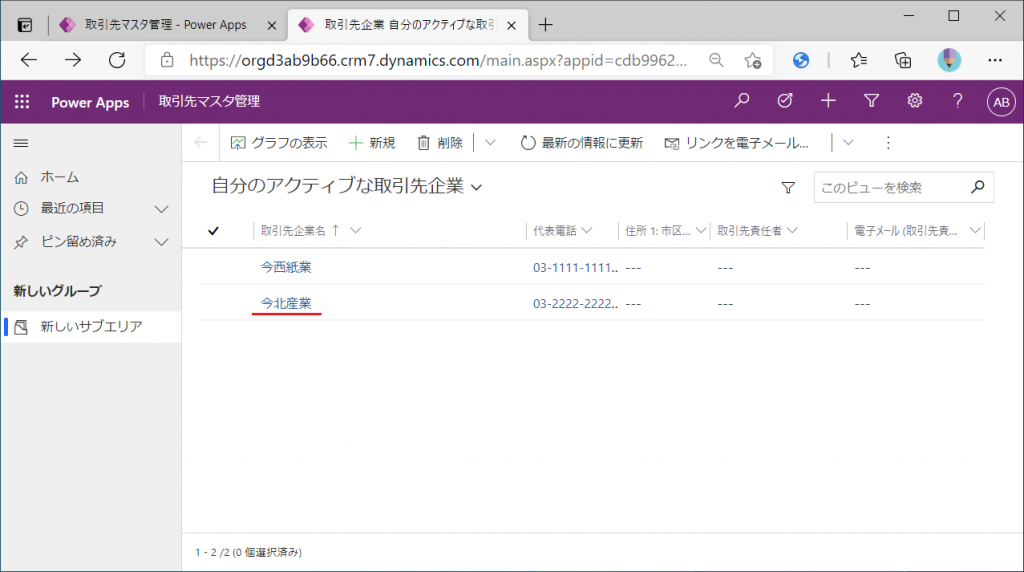
すると一覧画面に戻ります。1件登録されていますね。もう1件登録しましょう。「+新規」をクリック。

先ほど同様に企業情報を入力し「保存して閉じる」をクリック。

一覧画面に戻ります。2件表示されています。一覧っぽくなってきました。既に登録済の取引先の情報を更新する場合は企業名をクリックします。

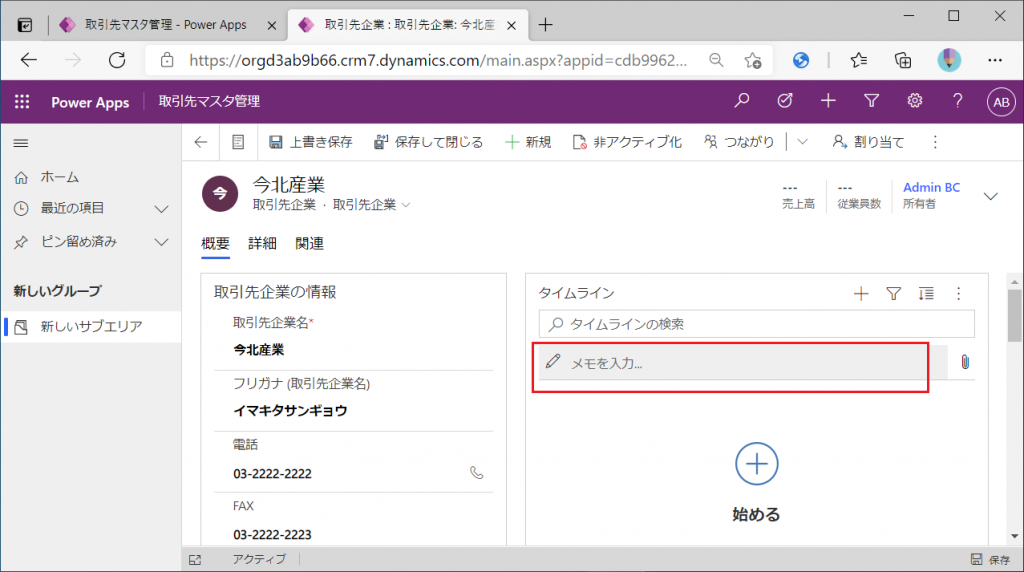
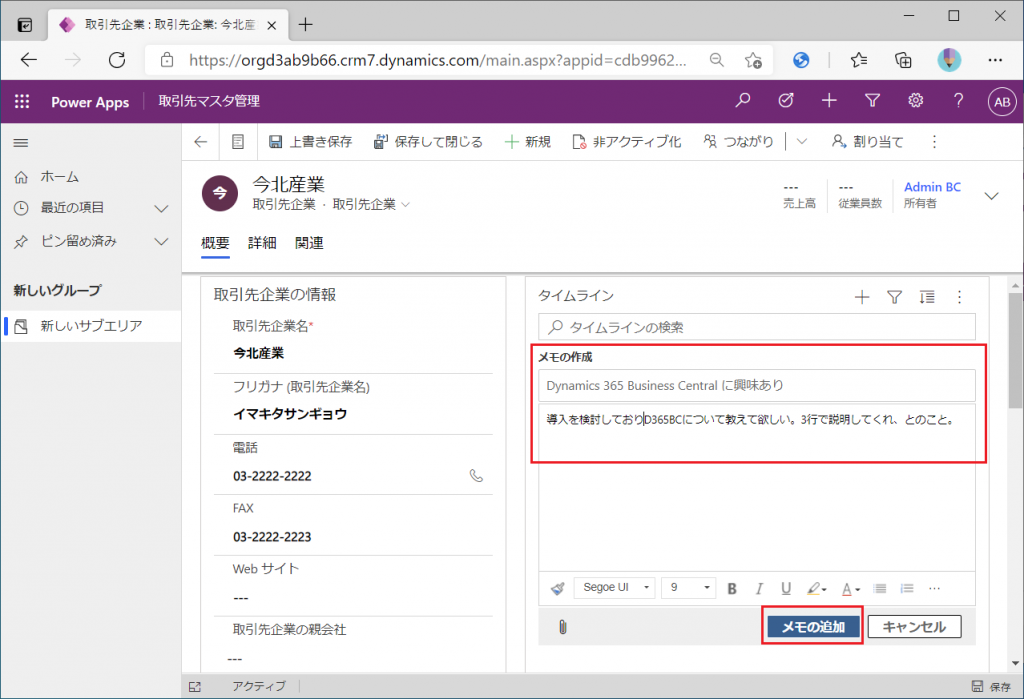
先ほどの新規登録画面と同様の画面が開きました。ここで右側の「タイムライン」に入力してみましょう。「メモを入力」をクリックして、、

タイトルと本文を入力します。入力したら「メモの追加」をクリック。

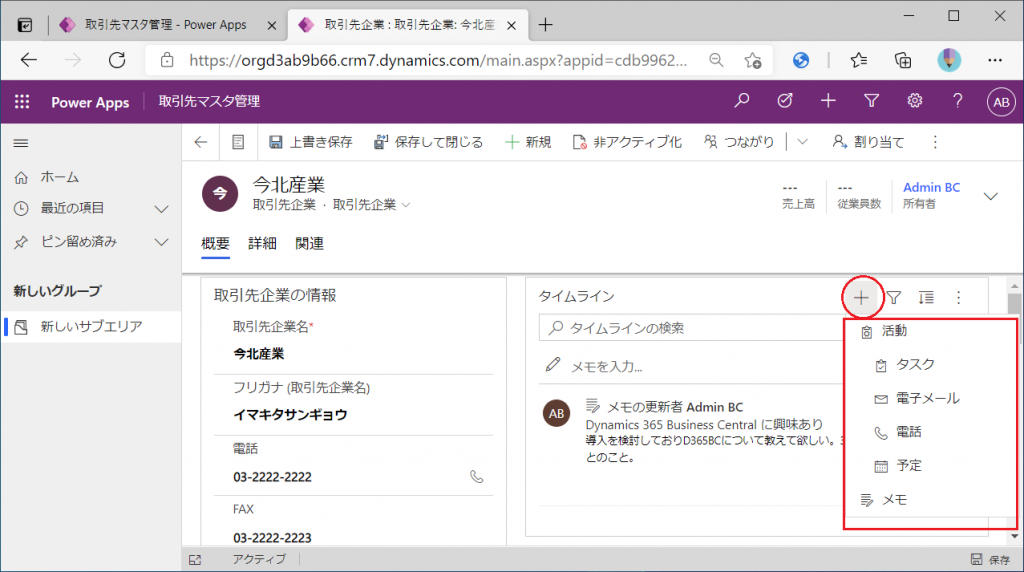
メモが保存されました。こんな感じで得意先とのやり取りをタイムラインに記録できます。便利ですね! ほかにもプラスボタンから各種形式でやり取りを記録できます。

…と、こういう感じで「取引先企業」テーブルを指定したくらいで後は Wizardに沿って作成処理を進めただけなのですが、かなりいい感じの取引先マスタ管理のモデル駆動型アプリが出来ました。
2. モデル駆動型アプリの部品を確認する
さて、自動的にいい感じのアプリが出来るのは嬉しいのですが、裏側で何が起きているか、正確には元々どんな部品が存在したからWizardポチポチで出来たのか?は理解しておきたいところです。ここから先はモダンアプリデザイナーを離れて説明します。
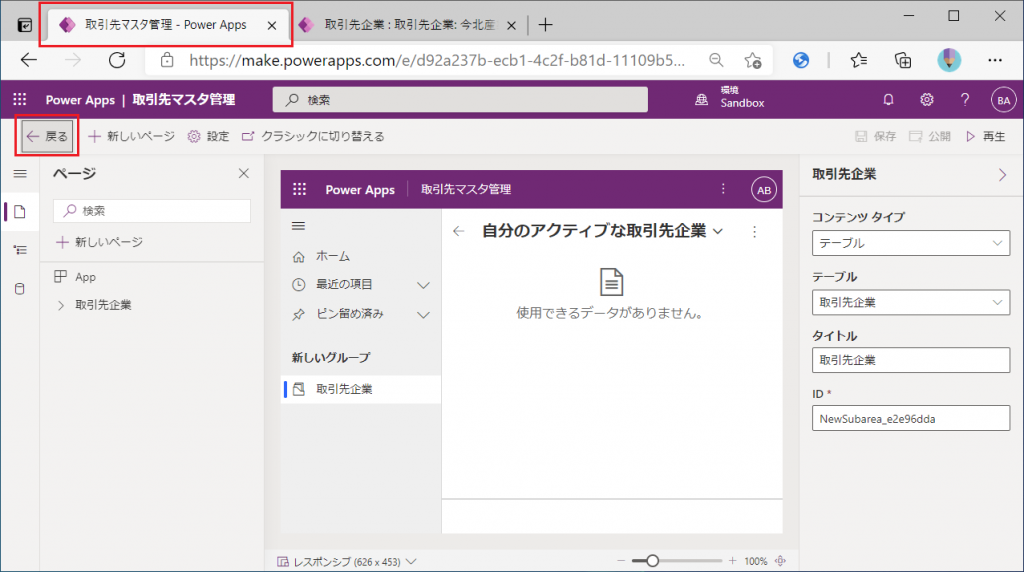
まずはモダンアプリデザイナーに戻り、「戻る」ボタンをクリック。

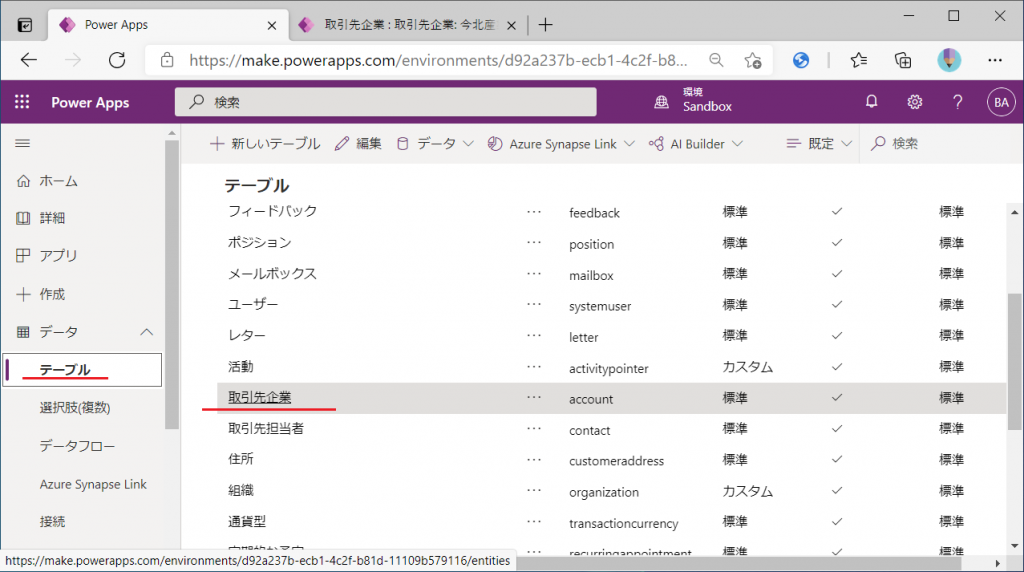
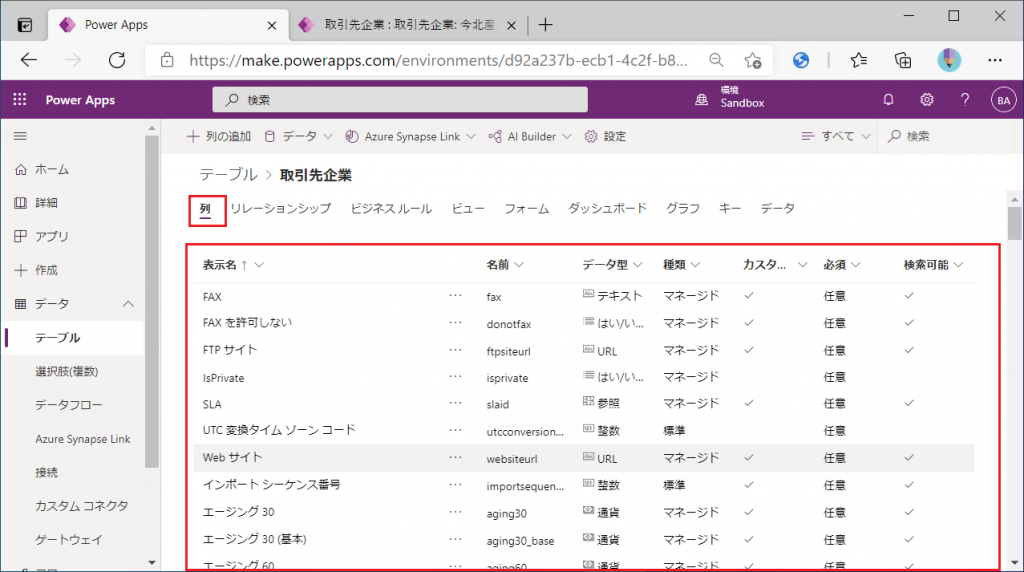
答えを先に言うと、自動的にいい感じに作られたのは「取引先企業」テーブルに色々と事前に設定済だからです。左のメニューから「テーブル」を選択し、右側で「取引先企業」をクリックします。

「列」タブには取引先企業テーブルの項目定義が記述されています。色々な項目があります。右端のスクロールバーを見てほしいのですが、非常に多くの項目が事前に定義されています。(これらの項目はモデル駆動型アプリを作成する前の状態で存在しています。)

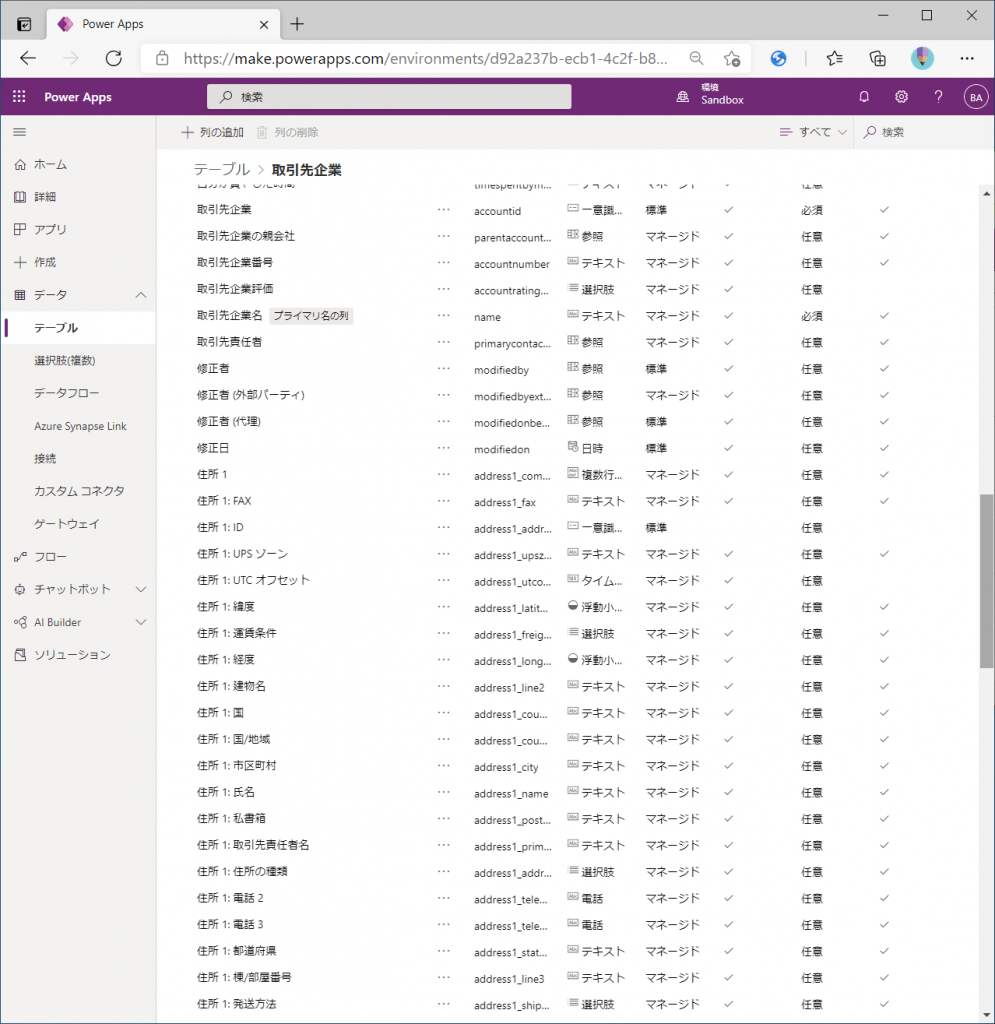
下の方にスクロールします。住所項目だけで10以上あります。 これもごく一部です。

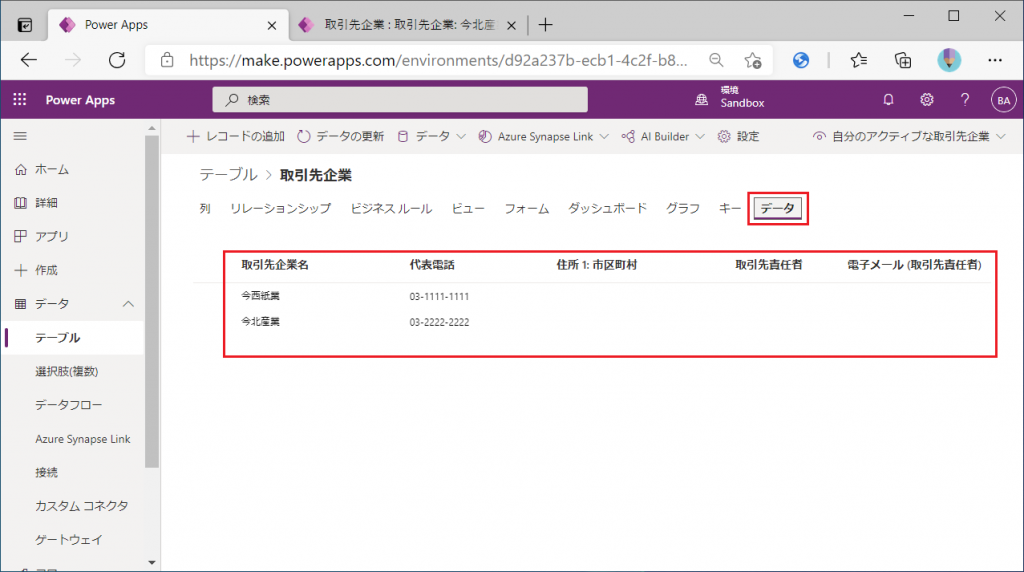
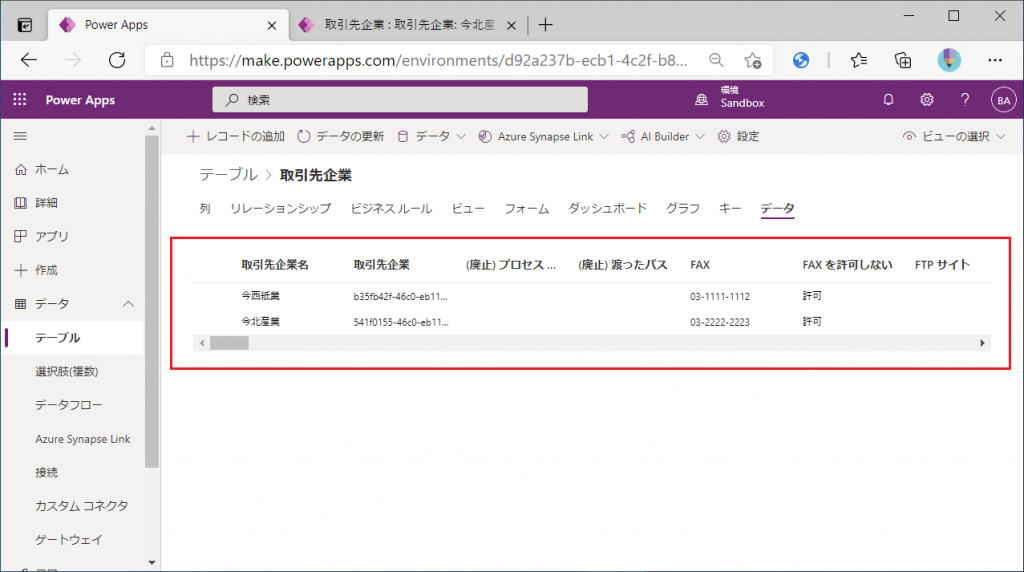
「データ」タブではこのテーブルに登録されているレコードを一覧照会できます。先ほど登録した2件のレコードが見えますね。ところで、一覧には5項目しか表示されていません。テーブルには非常に多くの項目があります。これはどういう事でしょう?

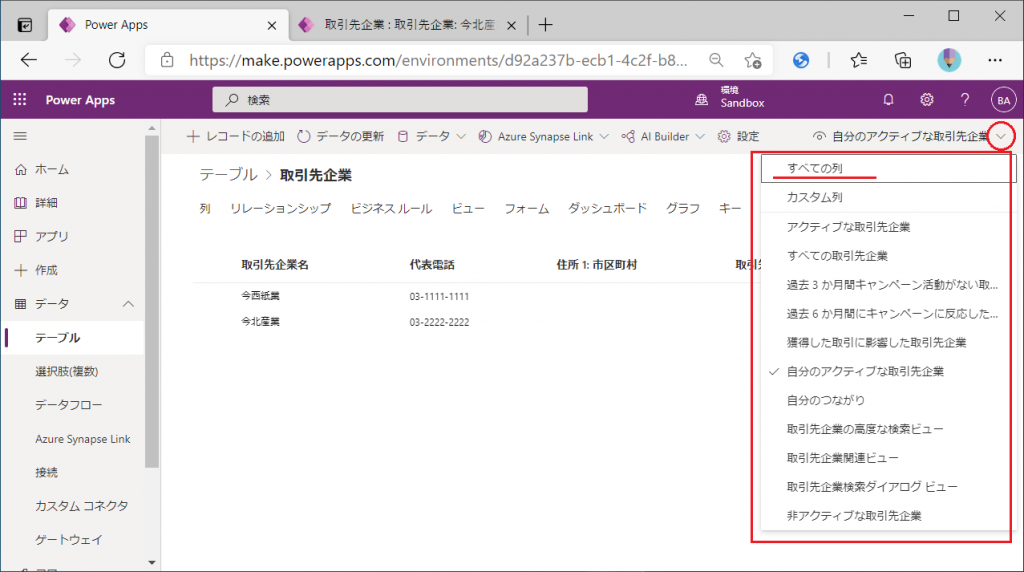
実は右上にビューの切り替えボタンがあります。vをクリックすると切替可能なビューの選択肢が表示されます。今は「自分のアクティブな取引先企業」というビューです。どこかで見た名前ですね。これはこのアプリを起動した時に表示されている一覧画面の左上に表示されていました。そして列項目も同じです。つまりWizardで「いい感じ」に作った際にこのビューがデフォルトビューに設定された、という事です。話を戻しますと、、テーブルに定義されている全項目を見るにはどうするか?という話でした。それは「すべての列」ビューに切り替えればOKです。

一見すると項目数がそれほど増えていない様に見えますが、赤枠の一番下のスクロールバーでスクロールすると全項目が表示されていることが分かります。

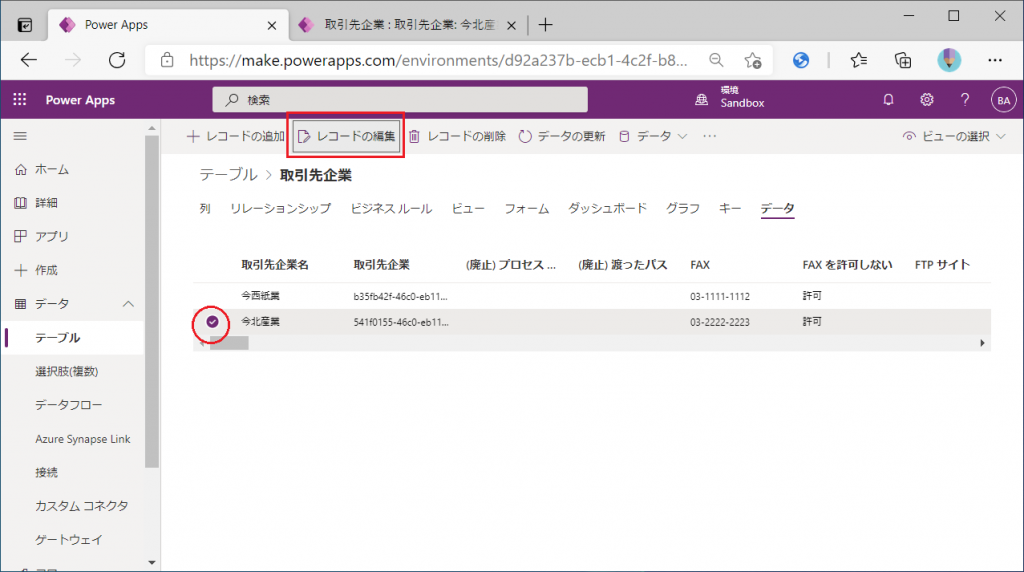
データタブには「レコードの編集」というボタンがあり、データを編集できます。編集したい取引先を選択した状態で「レコードの編集」をクリックします。

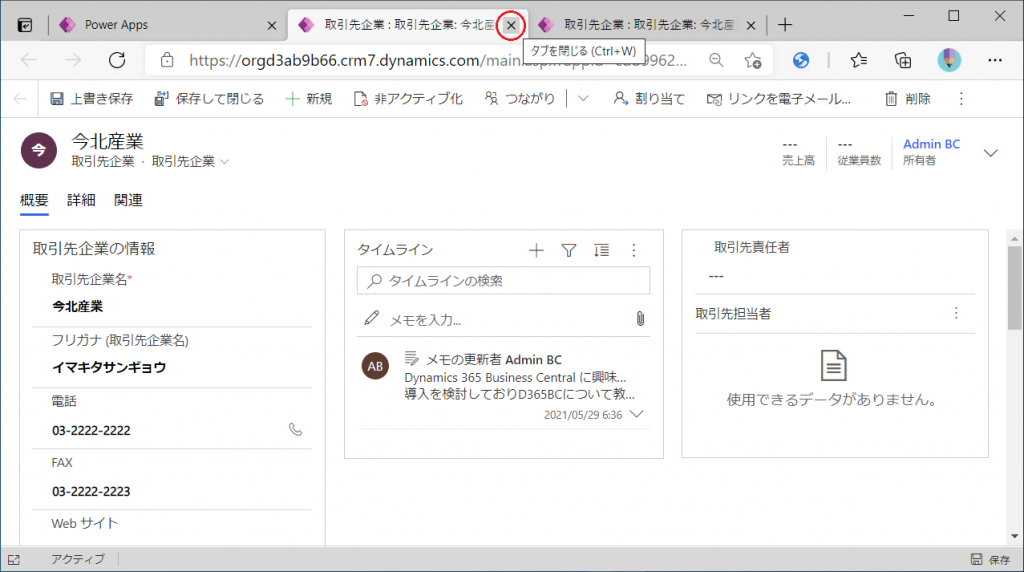
するとこのような画面が表示されました。これはアプリを起動して一覧から取引先を指定して編集しようとしたときの画面と同じです。その画面はどこに定義されているのでしょうか?
まずはこの画面には戻るボタンが無いのでタブごと閉じます。

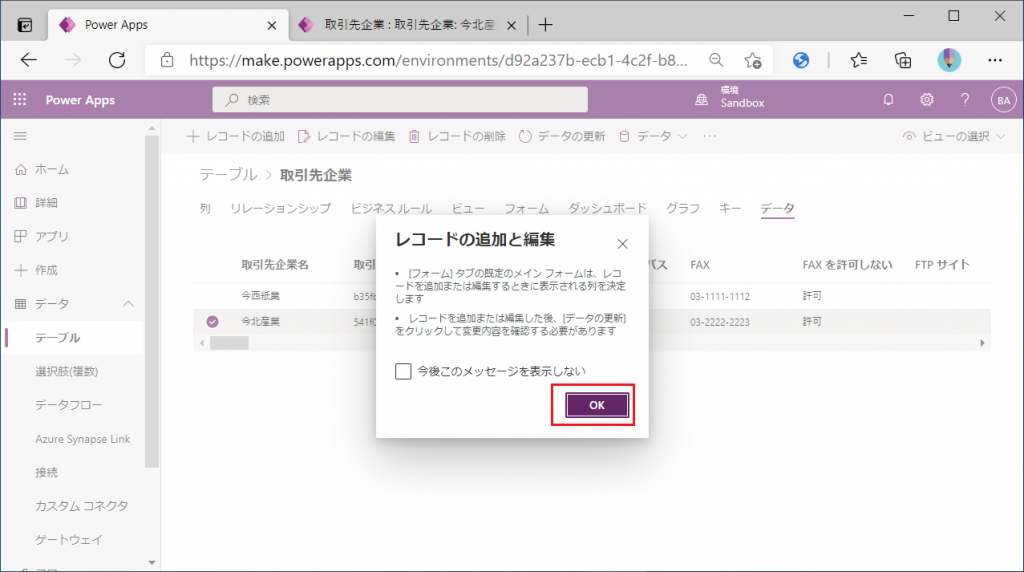
取引先企業テーブルに戻ってきました。ここはOKをクリックします。

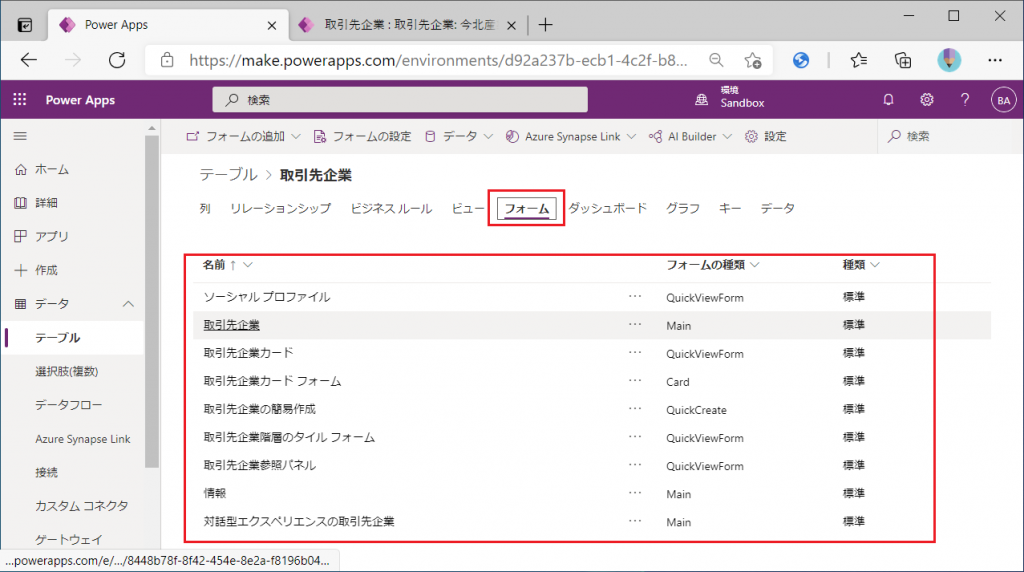
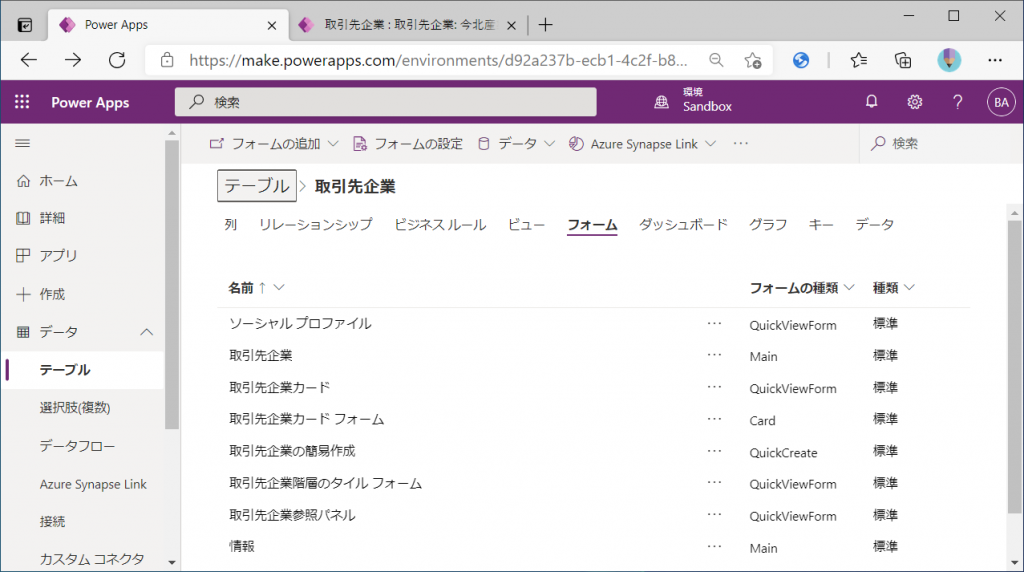
取引先企業テーブルの「フォーム」タブをクリックします。するといくつかのフォームが定義されていることが分かります。このうち2行目の「取引先企業」のフォームをクリックします。

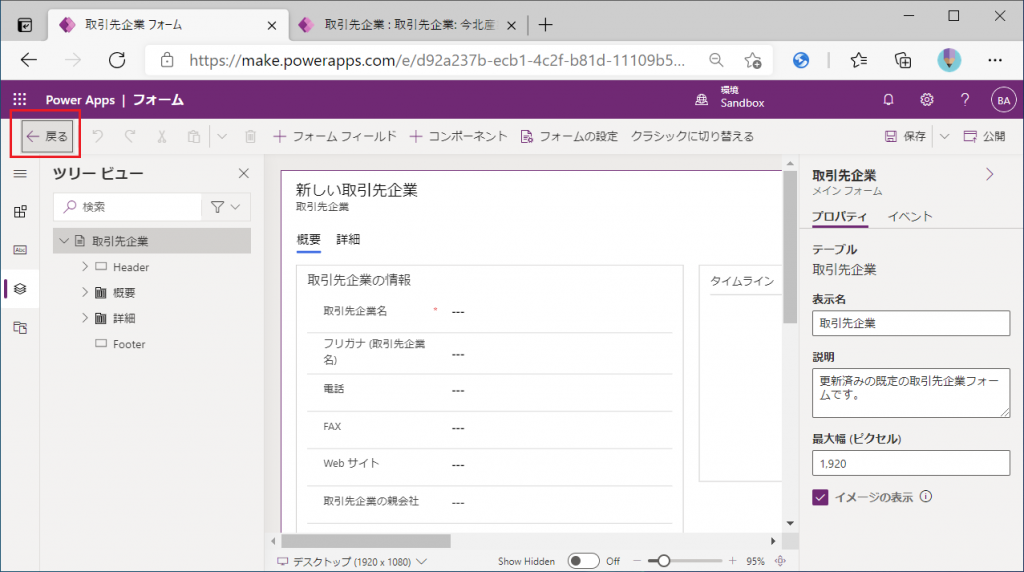
すると、デザイナーが起動し、このフォームのレイアウト定義画面が表示されました。このフォームはアプリを起動して特定の取引先を編集する際の画面と同じであることが確認できます。確認後「戻る」ボタンをクリックします。

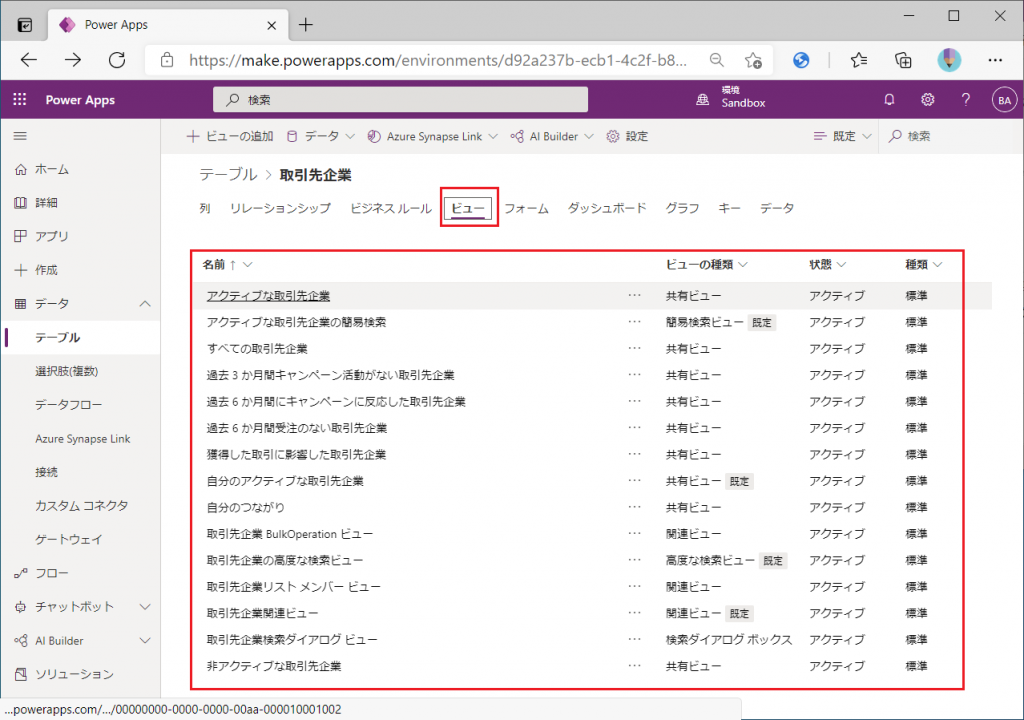
今度は「ビュー」のタブをクリックします。すると以下のように各種ビューが一覧表示されます。一番上に「アクティブな取引先企業」があります。先ほど見かけた名前です。名前の所をクリックしてみましょう。

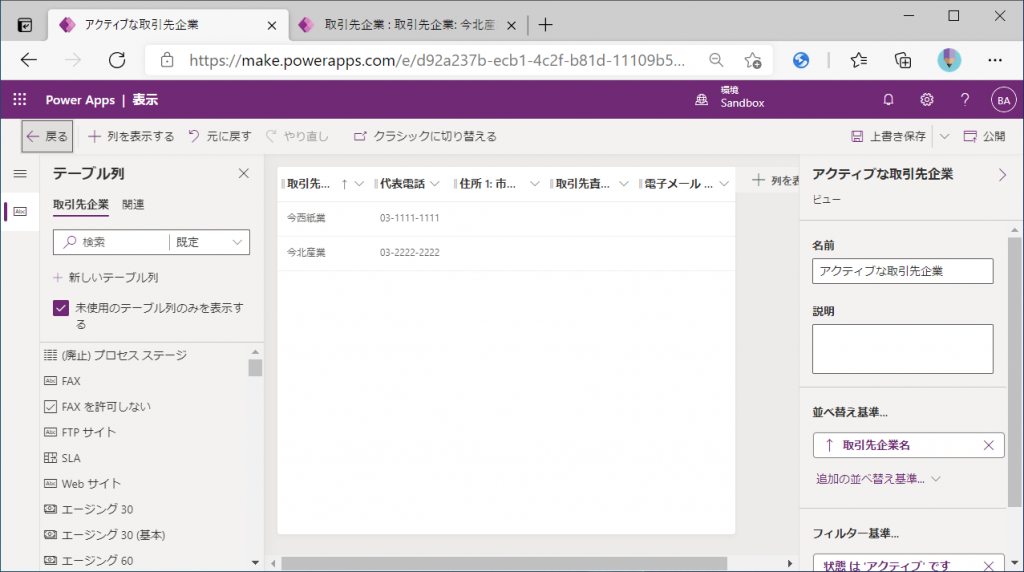
アプリデザイナー画面が起動し、ビューの定義を確認できます。出力項目、並び順など、アプリを起動して一覧表示した際の画面と同じだと分かります。確認したら左上の「←戻る」ボタンをクリックします。

このように、テーブル自体に最初からビューやフォームなどの部品が定義されており、モデル駆動型アプリを作るという事はそれらのビューやフォームなど(の一部)を使用してアプリを作っているという事です。もう少し踏み込んで言うと、今回は既存のテーブルを使用しましたが、自分でテーブルを新規作成することもでき、テーブル項目(≒データモデル)を決めてテーブルを作成するとビューやフォームも(いくつかは)自動に作成されます。このあたりが「モデル駆動型アプリ」と言われる所以でしょう。

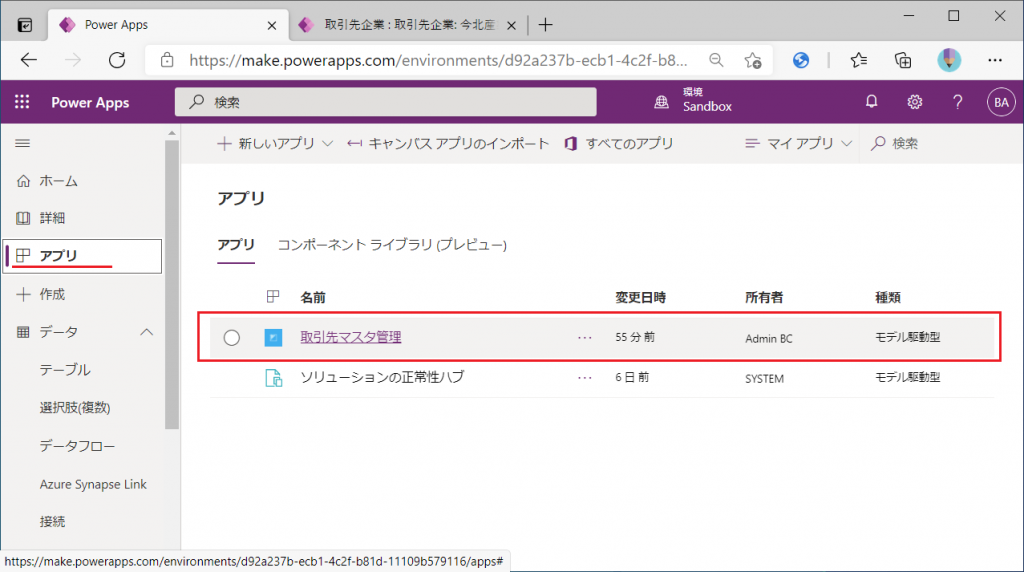
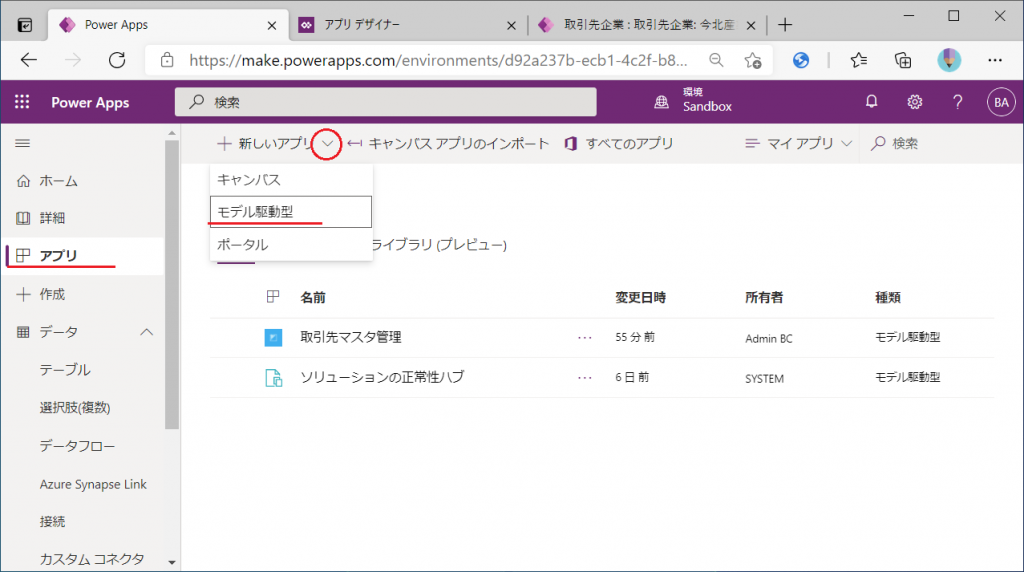
最後にサイトマップについて説明します。左側のメニューから「アプリ」を選択すると、右側にアプリの一覧が表示されます。 ここに「取引先マスタ管理」 が存在しています。

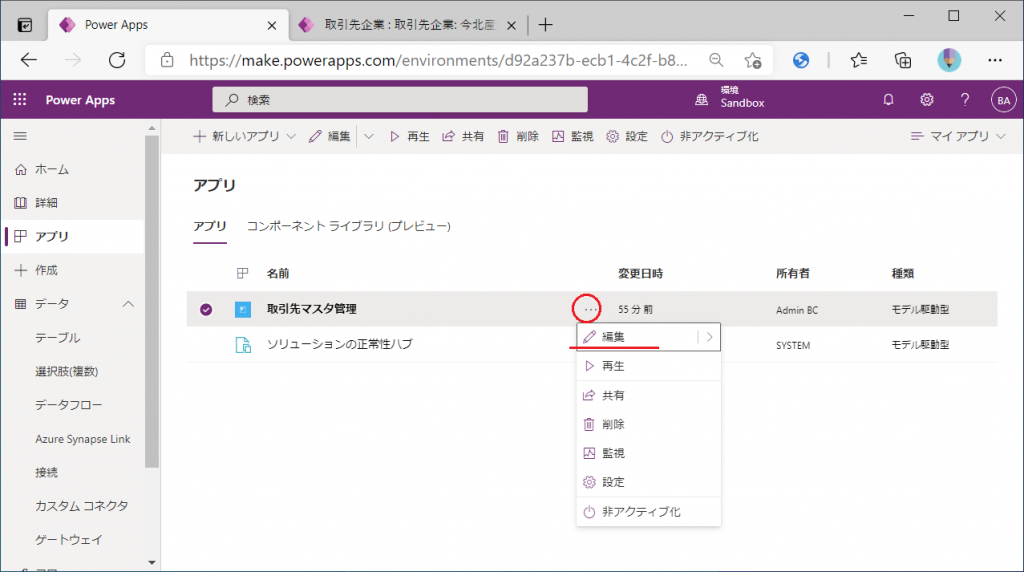
「・・・」から「編集」を選択します。

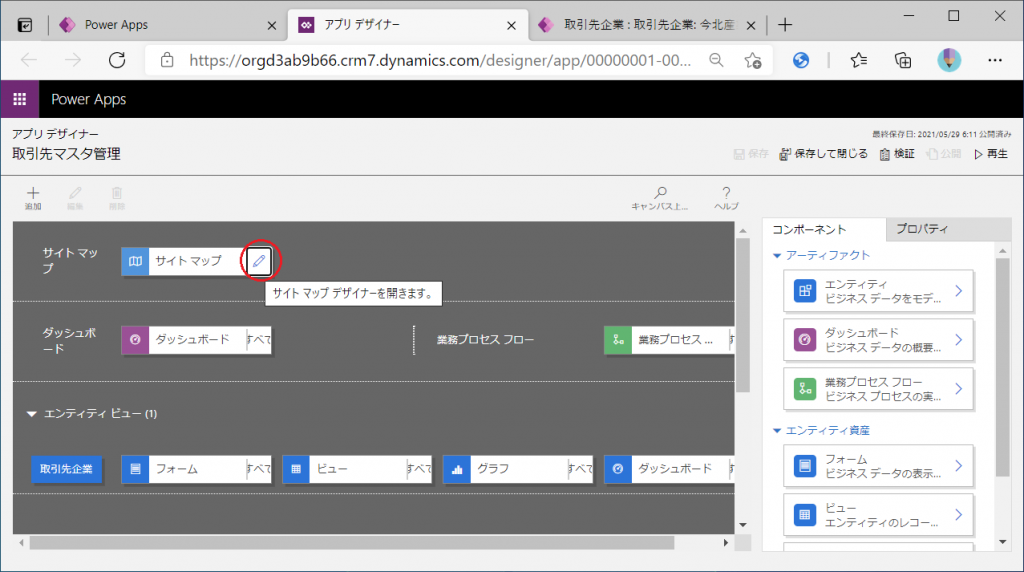
するとこのような画面が開きます。ぱっと見、何をするのか分かり辛い画面です。。これは「クラシックアプリデザイナー」です。ここでサイトマップの右側の鉛筆アイコンをクリックします。

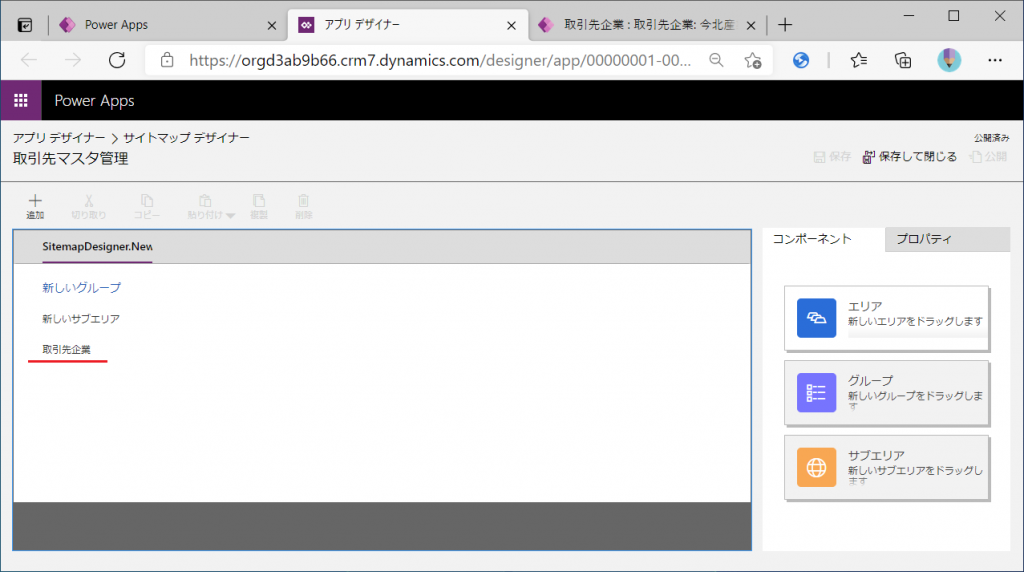
するとこのような画面が表示されます。「取引先企業」をクリックします。なお、ここでの「取引先企業」はアプリを示しています。

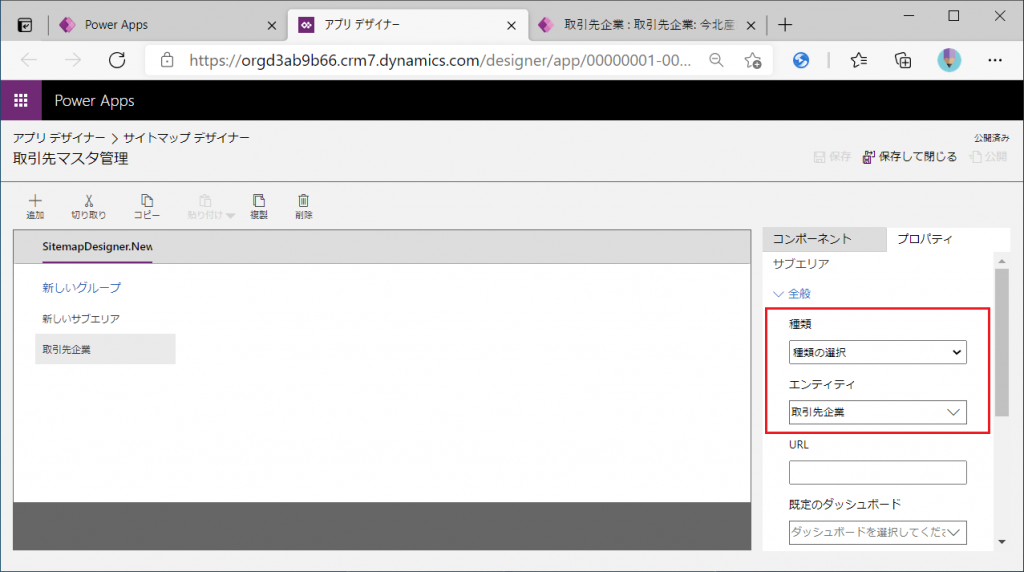
すると、このように右側に「取引先企業」アプリのプロパティが右側に表示されます。エンティティ(=テーブル)が「取引先企業」だと分かります。(エンティティという古い用語が使われていたり、種類の選択肢が「種類の選択」になっているなど、ちょっとバグってますね。。)
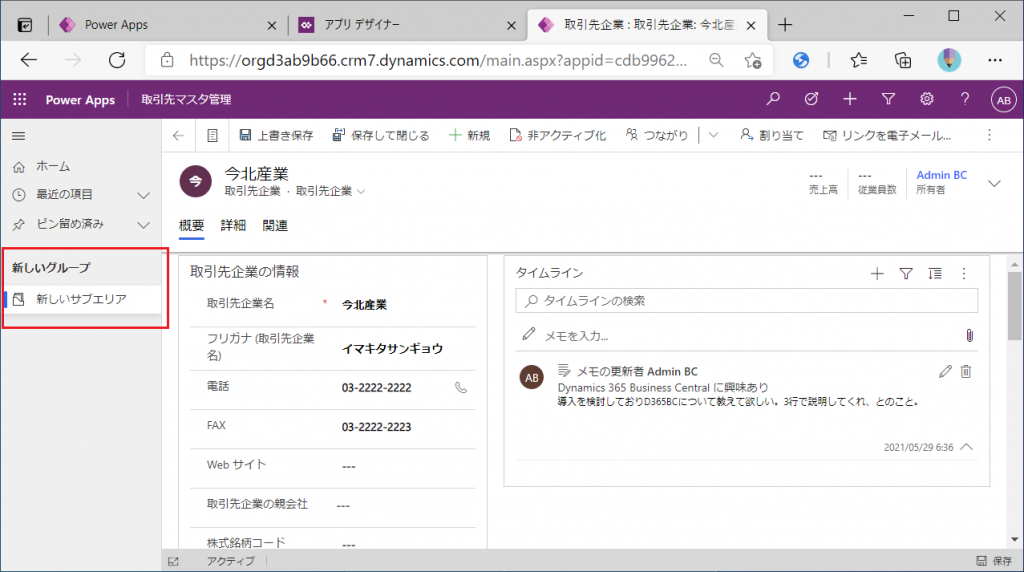
本題ですが、、この設定はアプリのどこに反映されるのでしょう?

答えはアプリの左側の導線でした。「新しいグループ」「新しいサブエリア」が気に入らなければ上↑の画面で修正すればOKです。

個人的に、今回のモダンアプリデザイナーで最もうれしいのは、このサイトマップをイイ感じに初期設定してくれる点です。従来のデザイナーでは最初にサイトマップを定義する導線になっており、非常に分かり辛かったです。2つ前の画面で「エンティティ」に「取引先企業を設定するところがオブジェクトのコントロールバグっぽい事象のために非常に操作しづらくなっていました。これを初期設定だけとはいえ自動的にそれなりにイイ感じに作成してくれるのは非常にありがたいです。
ちなみに従来はどうやっていたかというと、モデル駆動型アプリを新規作成し、、

この画面でクラシックアプリデザイナーを仕様。

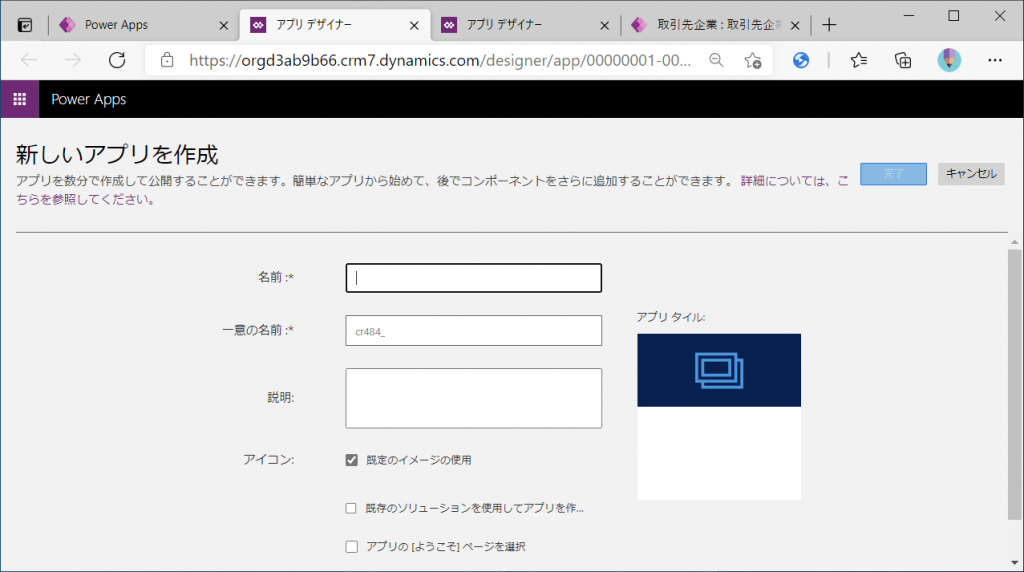
するとこのようにアプリの名前定義からスタートし、この後はサイトマップの作成に遷移します。この後の操作については Power Apps で モデル駆動型アプリを作る(1) | IT長のネタ帳 (d3654.be) をご参照下さい。CDSがDataverseになっていたり、エンティティがテーブルになっていたり、用語の変遷はありますが、基本的には同じ流れです。アプリを作成するまでに結構頑張らないといけないことが分かると思いますw

モデル駆動型アプリはデータモデル(≒テーブルのデータ構造)さえ決めてしまえば、細かいレイアウト定義をしなくてもある程度イイ感じの画面を作ってくれるという非常に強力なツールです。今回紹介した「モダンアプリデザイナー」は最初のとっかかりのハードルを低くしてくれる便利なツールだと思います。これの新しいデザイナーを利用して多くの人がモデル駆動型アプリのメリットを実感し、享受してもらえればと思います。