※Power Platform Day Winter 2019 のハンズオン用に内容をリバイズしました。(2019/12/5)
CDS/モデル駆動型アプリを理解するハンズオンシリーズ その2です。
前回の「その1」で実施したどの手順がどのパーツを作ったか、を見ていきます。
前提:Office 365 開発者プラン + CDSが利用可能な環境、ハンズオンその1を実施済
・Office365開発者プランの作成手順はこちら
・CDSが利用可能な環境の作成手順はこちら
・ハンズオンその1はこちら
作成手順詳細
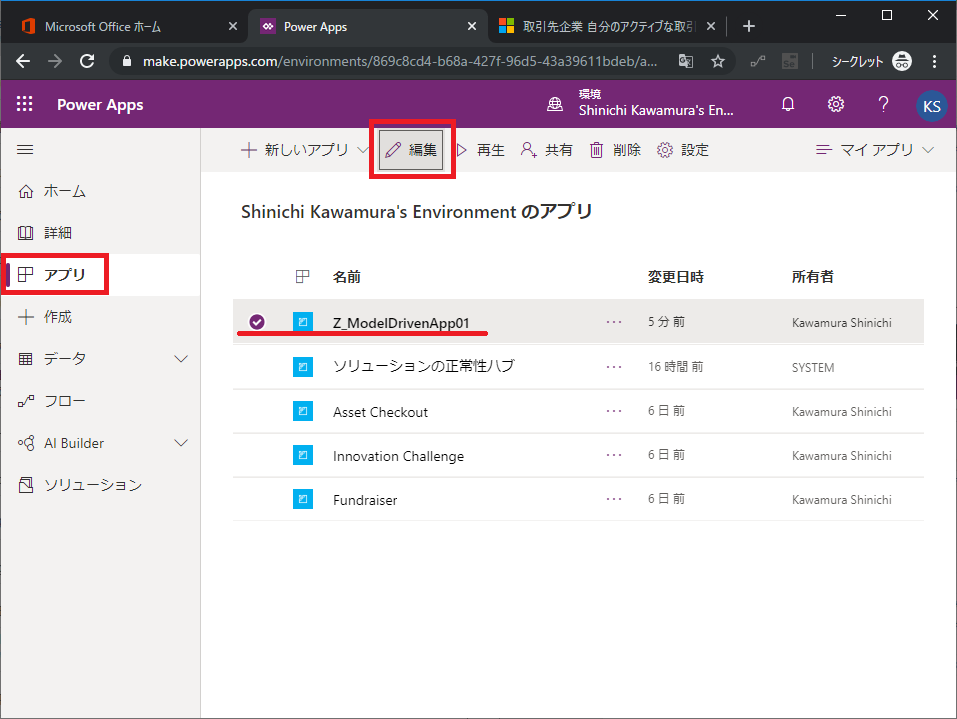
Power Appsのサイドメニューの「アプリ」をクリック。
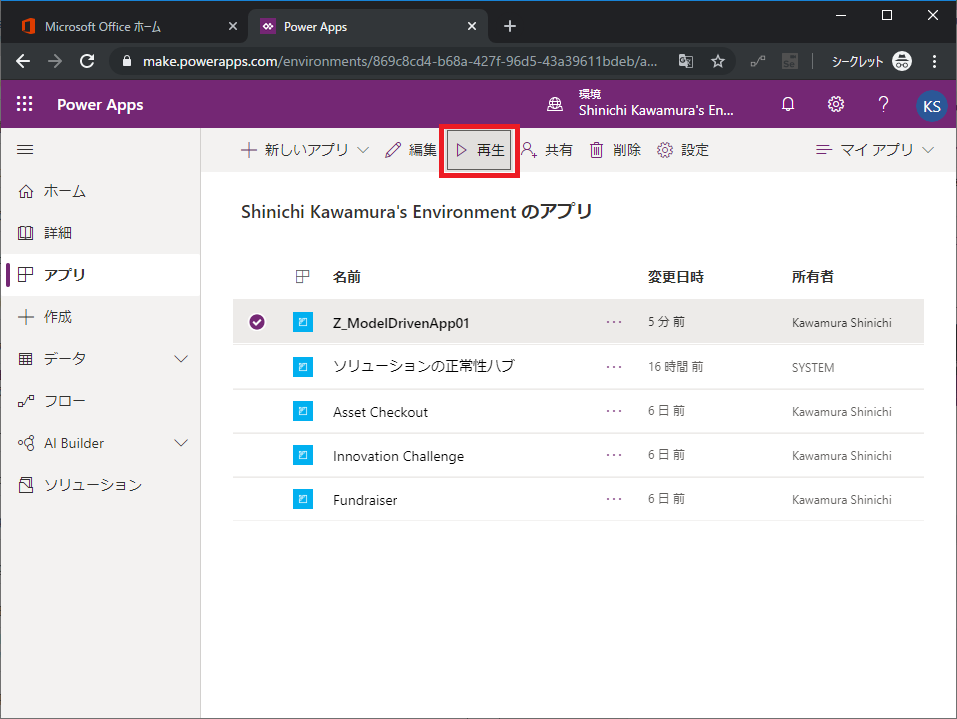
前回作成したモデル駆動型アプリをチェックONして「再生」をクリック。
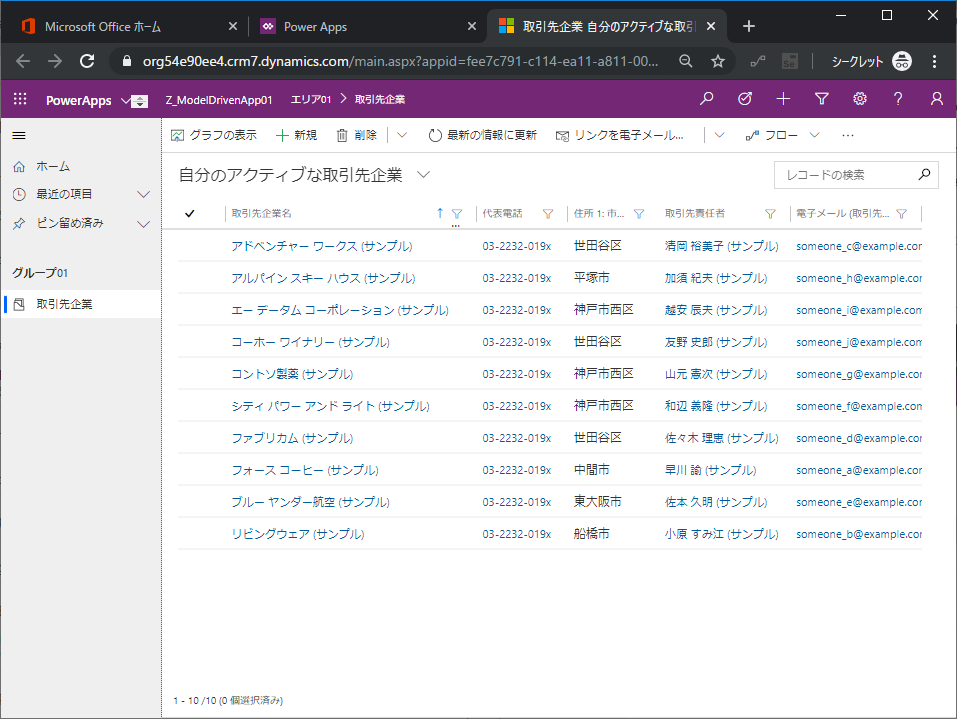
アプリが起動しました。
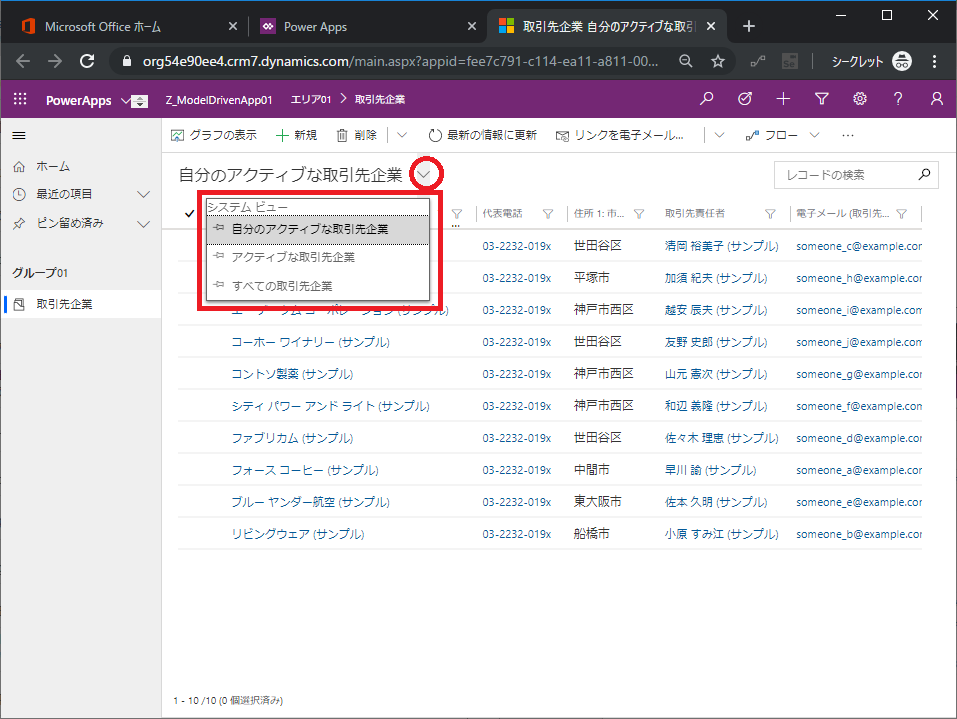
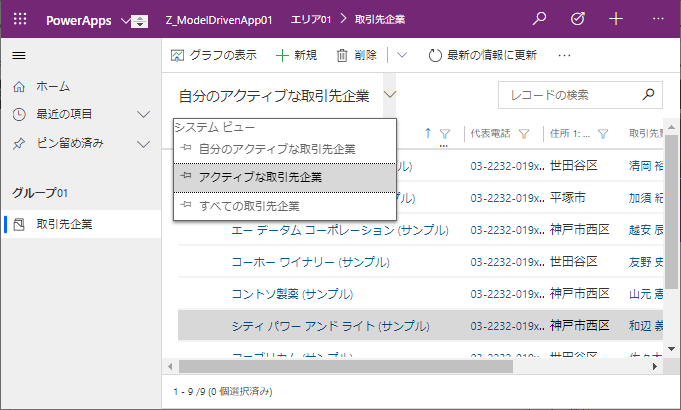
赤丸のプルダウンをクリックするとビューが3つ存在することが分かります。この選択しはどこで定義されているのでしょうか?
アプリの一覧画面に切り替え、アプリをチェックONして「編集」をクリック。
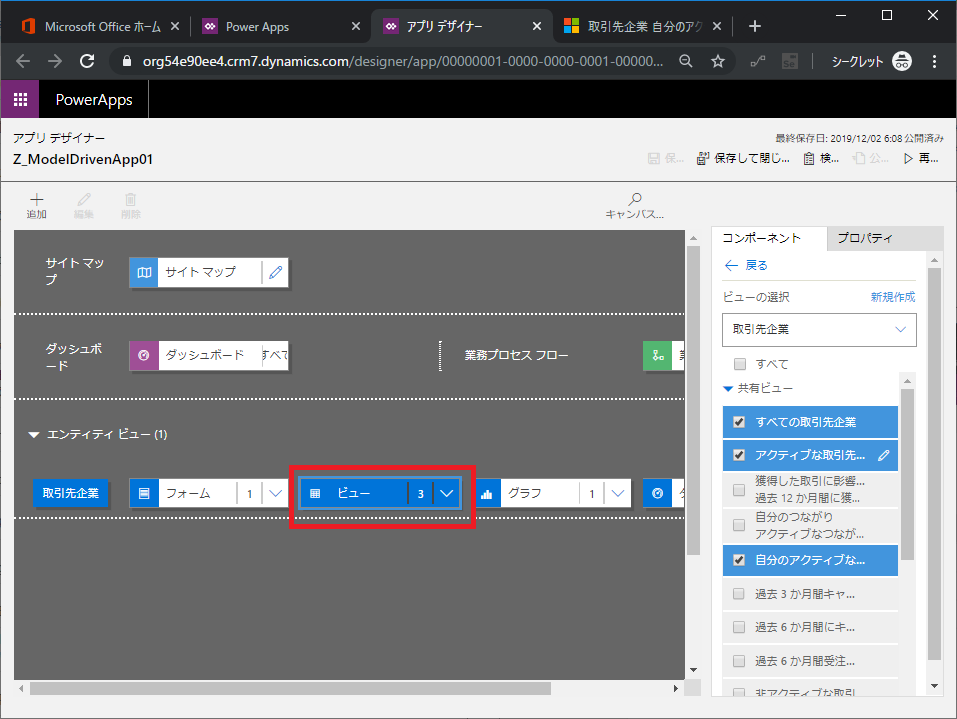
アプリデザイナーでビューのタイルを選択。右側にビューの一覧が表示され、3つチェックONされています。これが先ほどプルダウンで表示した3つのビューと対応します。
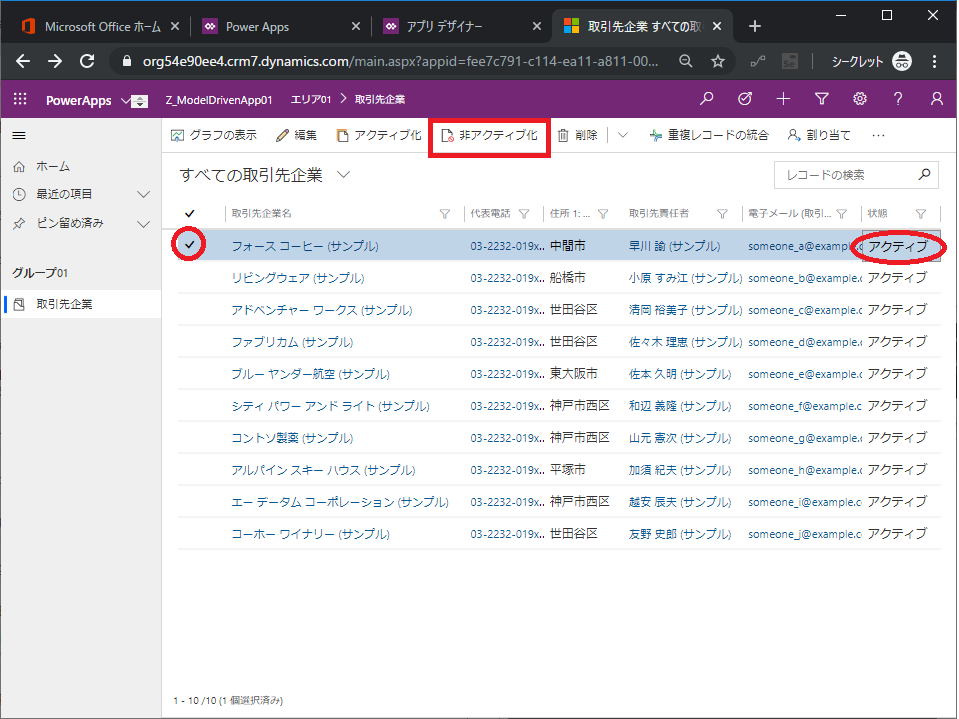
アプリ実行画面でビューを切り替えて挙動を確認してみましょう。その前に確認用にデータを少し編集します。アクティブな行を適当に1つ選択し、「非アクティブ化」のボタンを押します。 
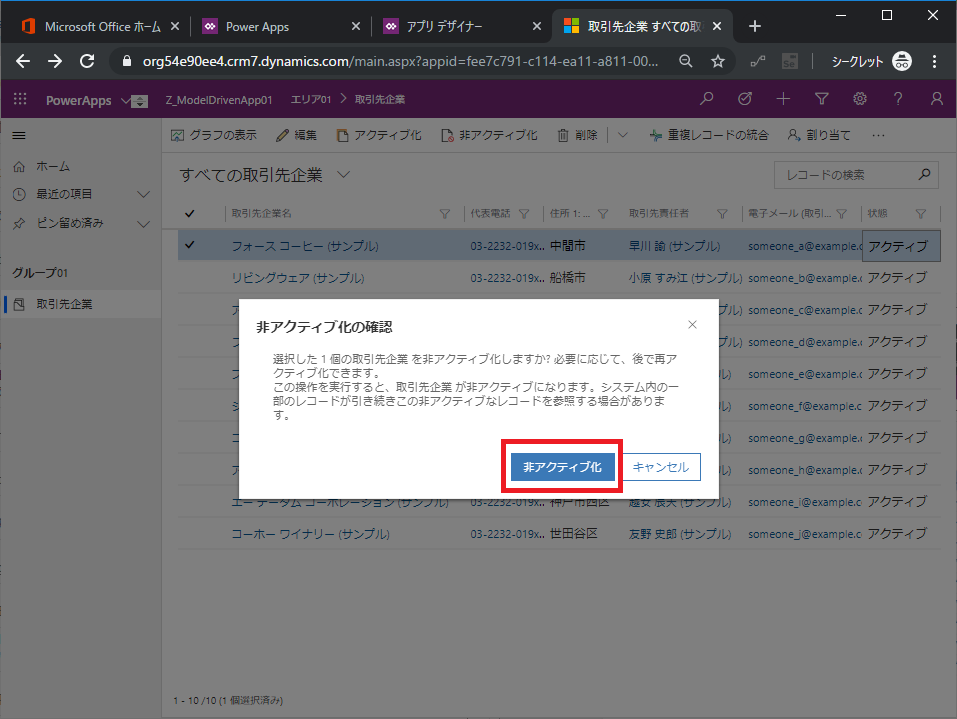
メッセージを確認し「非アクティブ化」をクリック。
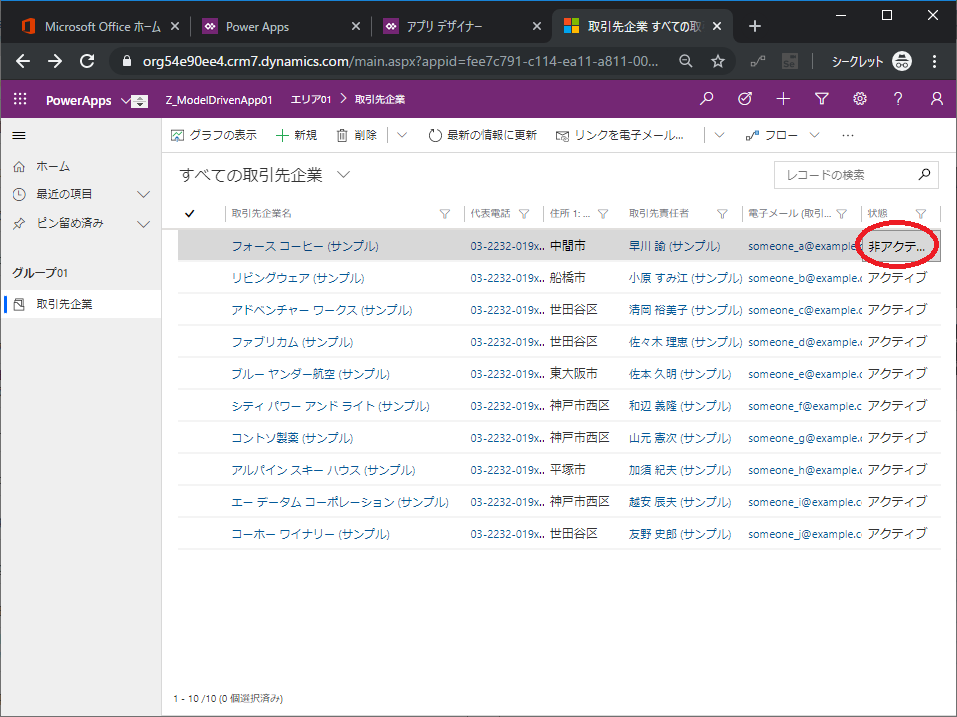
レコードが非アクティブになりました。
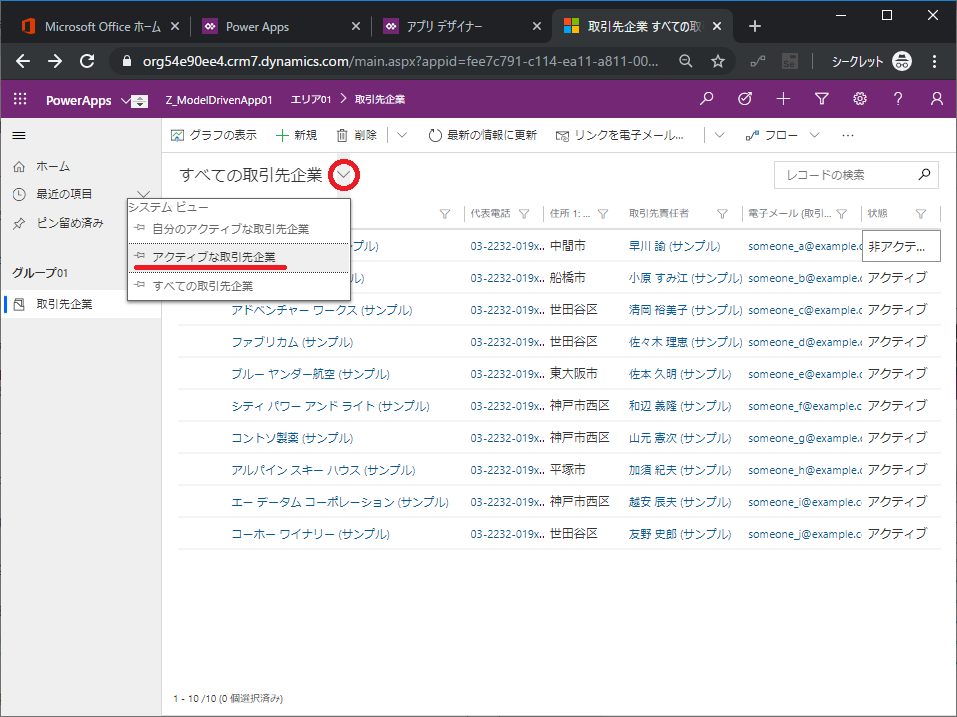
プルダウンから「アクティブな取引先企業」をクリック。
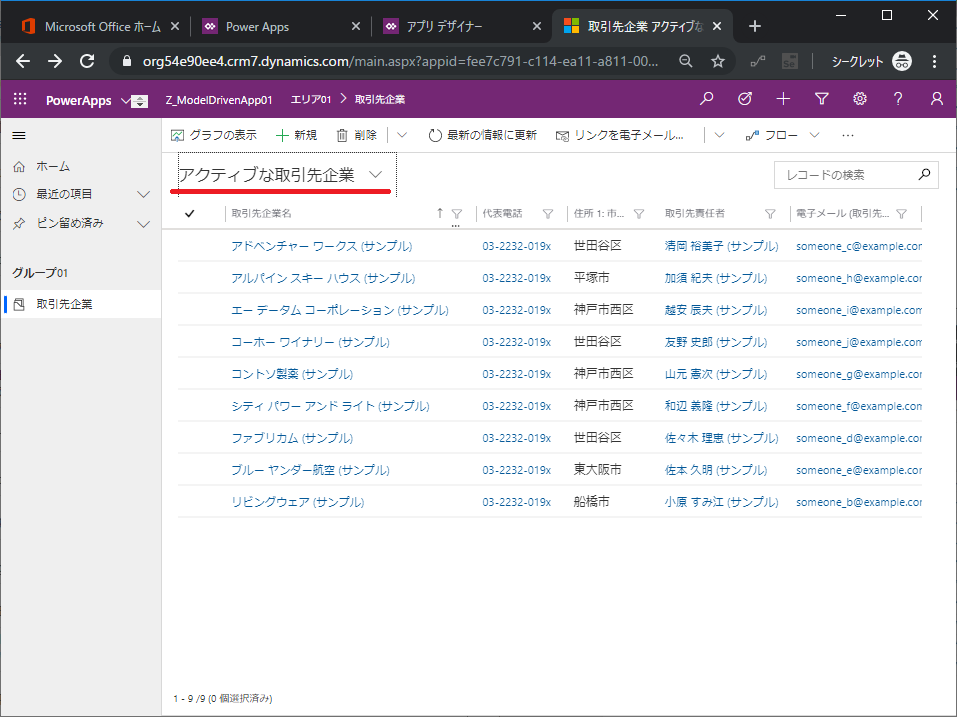
非アクティブ化したレコードが表示されなくなりました。
これは、このビューに抽出条件「アクティブであること」が標準で(重要!)設定されていることを示しています。他にも「自分のアクティブな取引先」というビューがありました。つまり、各取引先レコードには「担当者は誰か?」「アクティブか否か?」を管理する項目を持っているという事です。(実際に取引先エンティティの項目一覧を見ると確認できます。)
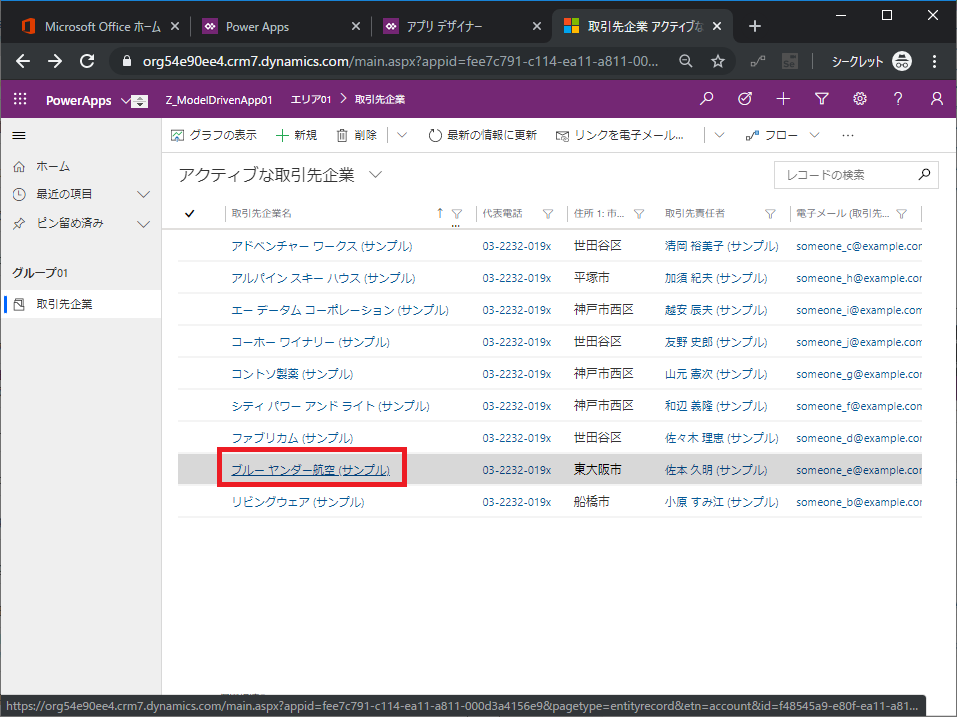
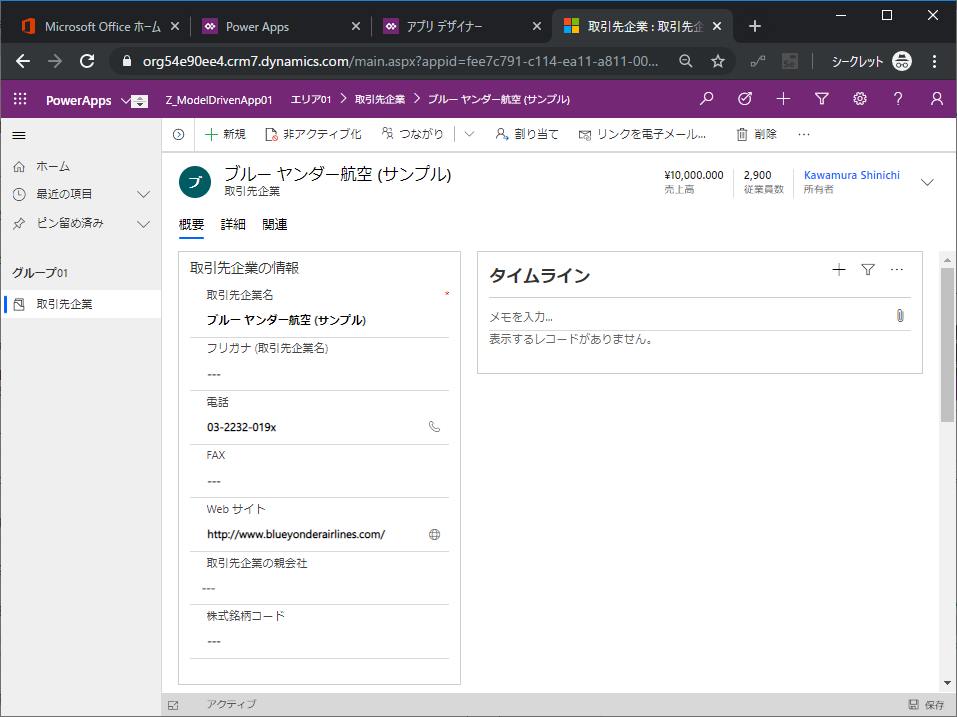
次にフォームを確認します。任意のレコードの取引先企業名をクリック。(Hyper Linkになっています。)
選択したレコードの画面が開きました。この画面はどこで定義されているのでしょうか?
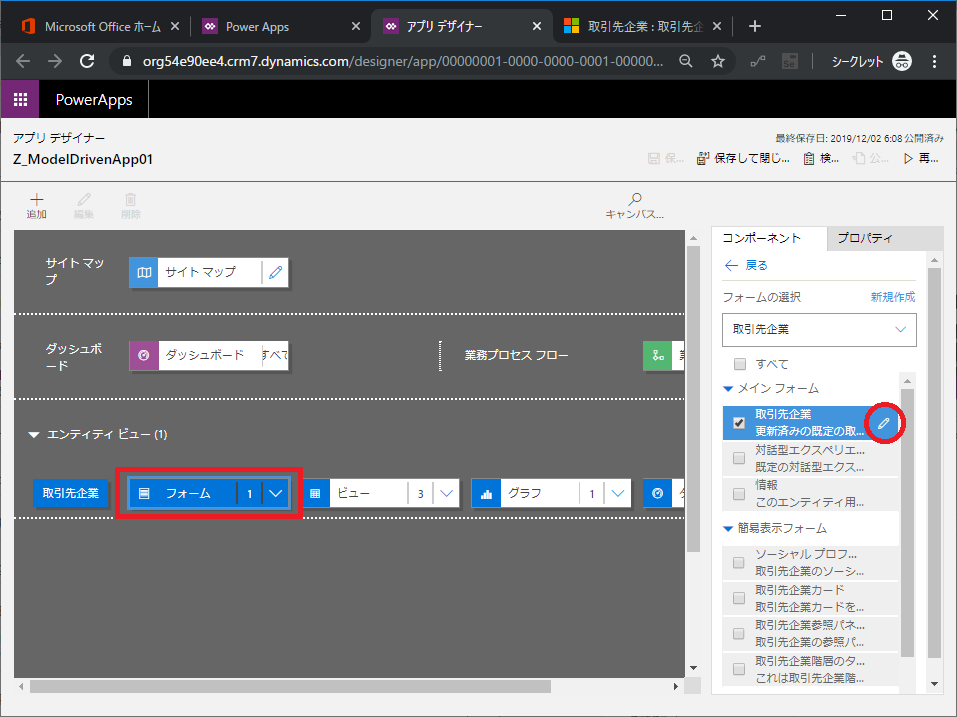
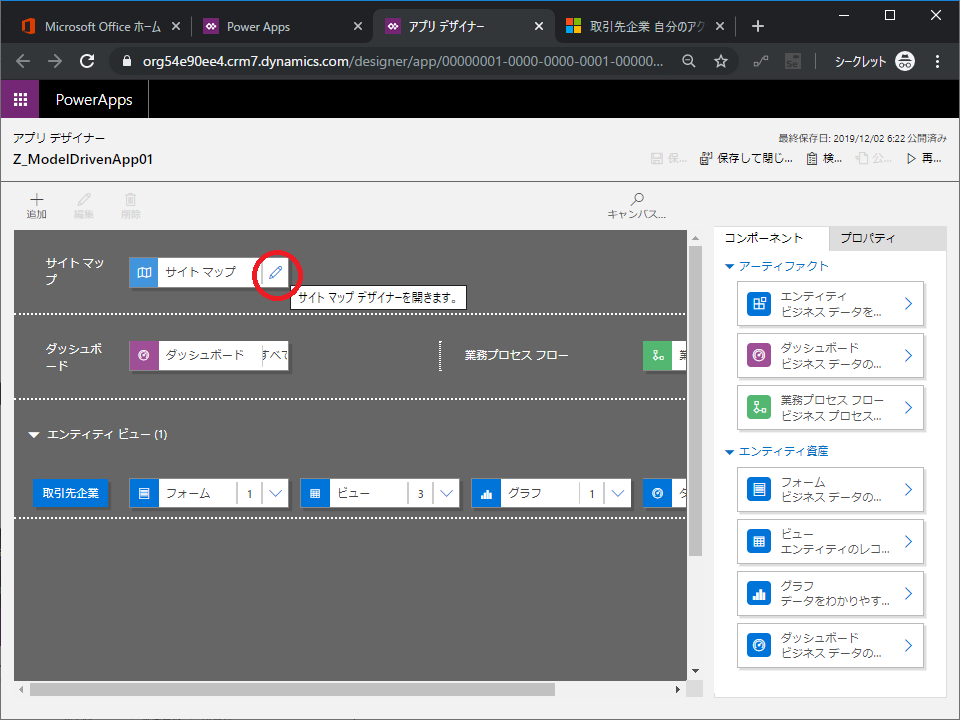
アプリデザイナー画面に切り替え、「フォーム」の青いタイルをクリックすると右側に「コンポーネント」が表示されます。チェックを入れた箇所の右の鉛筆マーク(赤丸の部分)をクリックします。
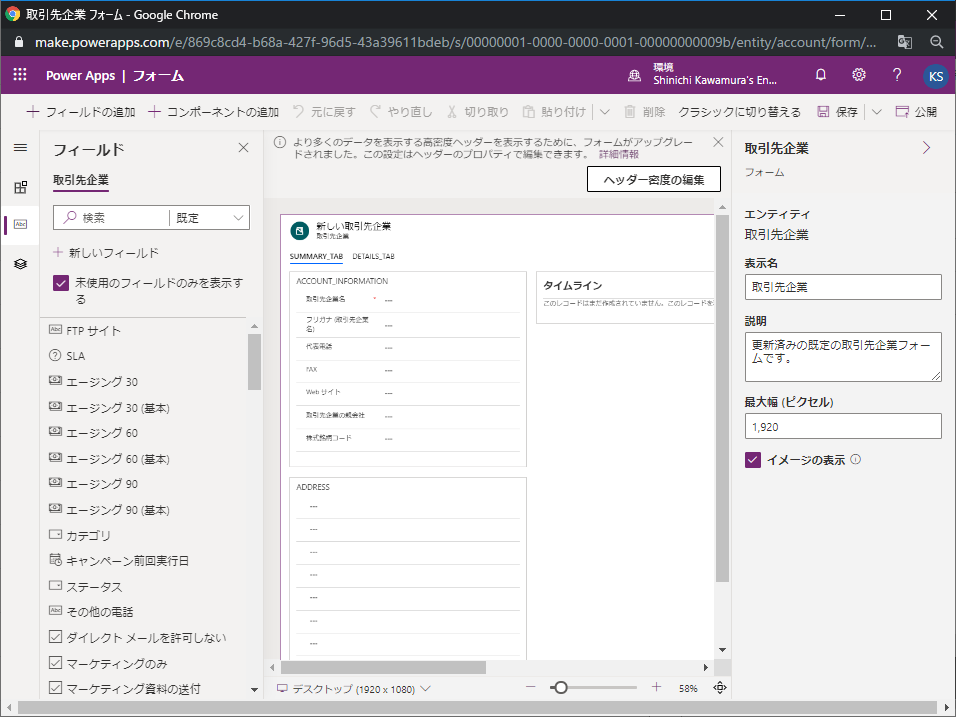
以下の画面が起動します。ここで先ほどの画面構成を定義しています。
CDS/モデル駆動型アプリの大きなメリットは、これらがほぼ標準で備わっており、ほとんど指定せずとも大抵のものが決まっているという事です。換言すると「ビジネスにおいて取引先を管理したい場合、一般的には管理項目は○○と××で、こういう入力画面が良いでしょう。」と決めてくれている点です。ここがキャンバスアプリとの最大の違いです。(キャンバスアプリは全て自分で定義する必要があります。)
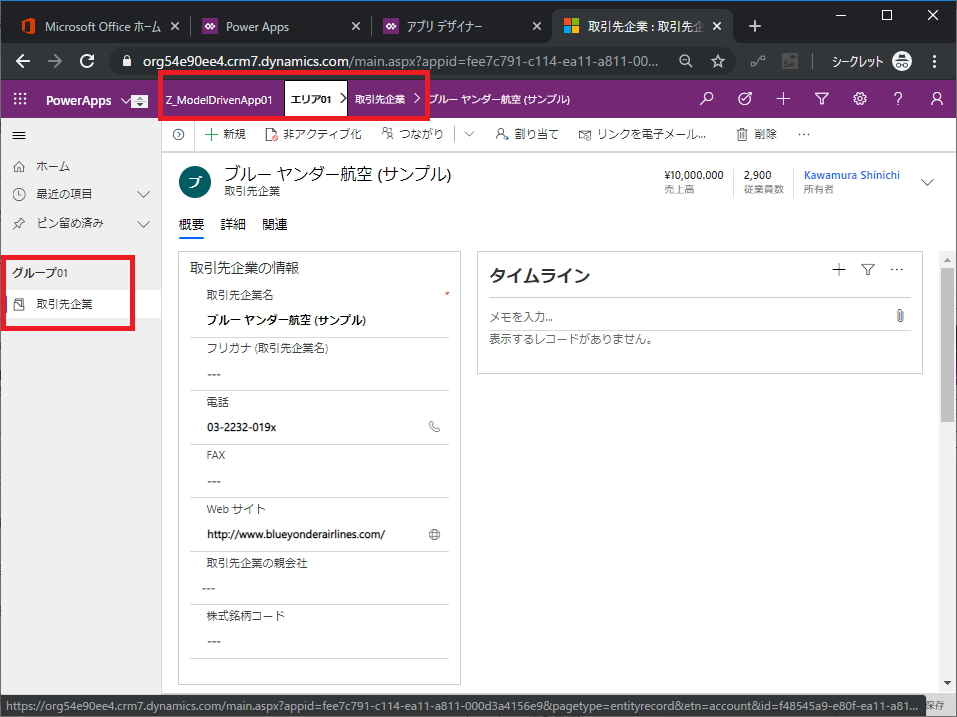
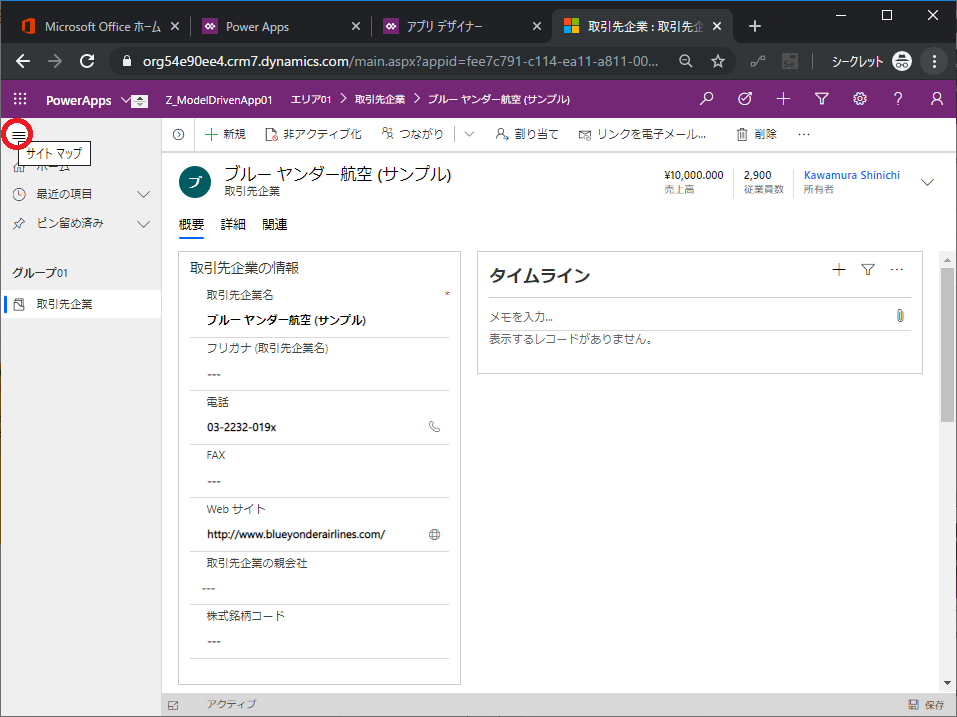
他のパーツも見ていきます。上の方に「エリア01>取引先企業」と表示されています。左側には「グループ01」の下に取引先企業が表示されています。
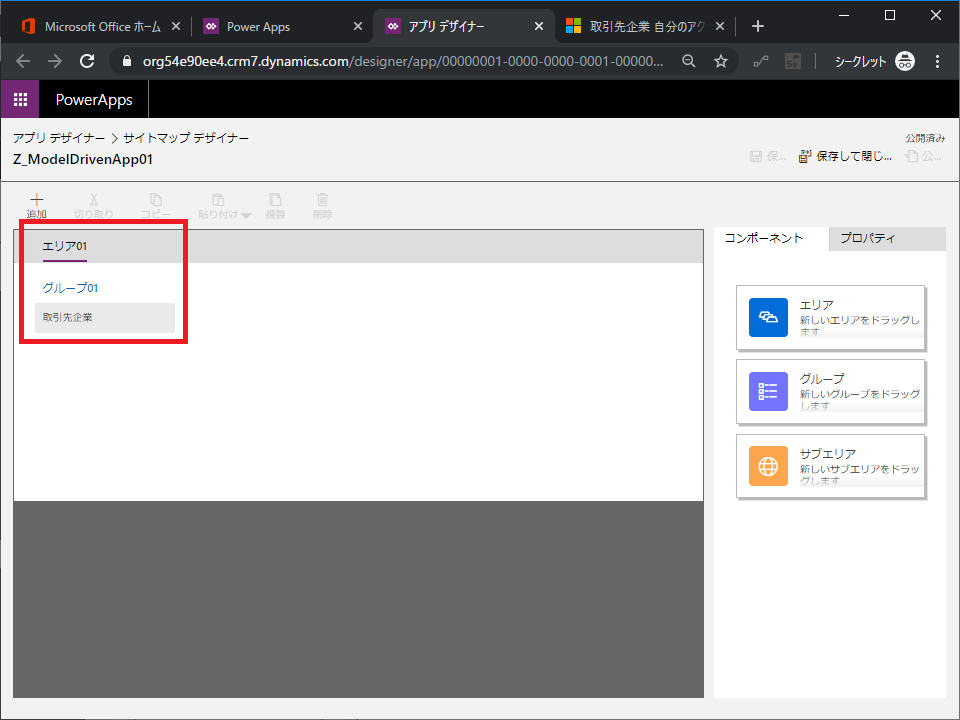
これは最初の方に作った「サイトマップ」の構成要素です。アプリデザイナー画面に切り替えて、サイトマップの鉛筆アイコンをクリック。
先の手順で実施した「エリア」、「グループ」、「サブエリア(取引先エンティティ)」が表示されています。
アプリ実行画面の左側のメニューは「三」ボタンを押すと展開/縮小されます。
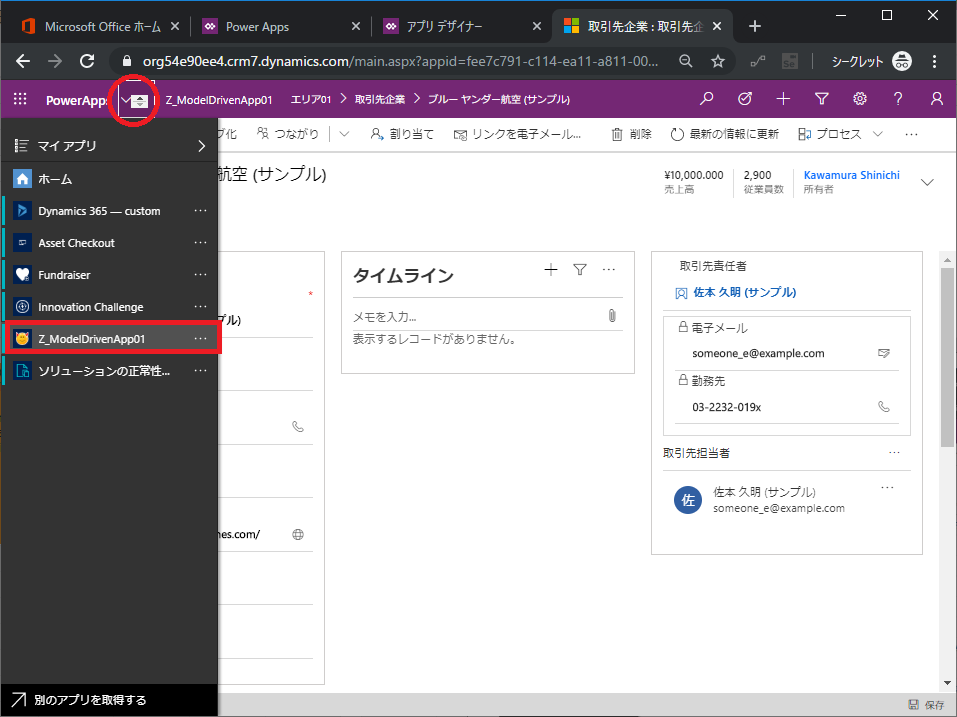
また、「Power Apps」の文字の右側のプルダウン記号を押すとアプリの一覧が表示されます。最初に定義したアプリのアイコン画像が表示されています。
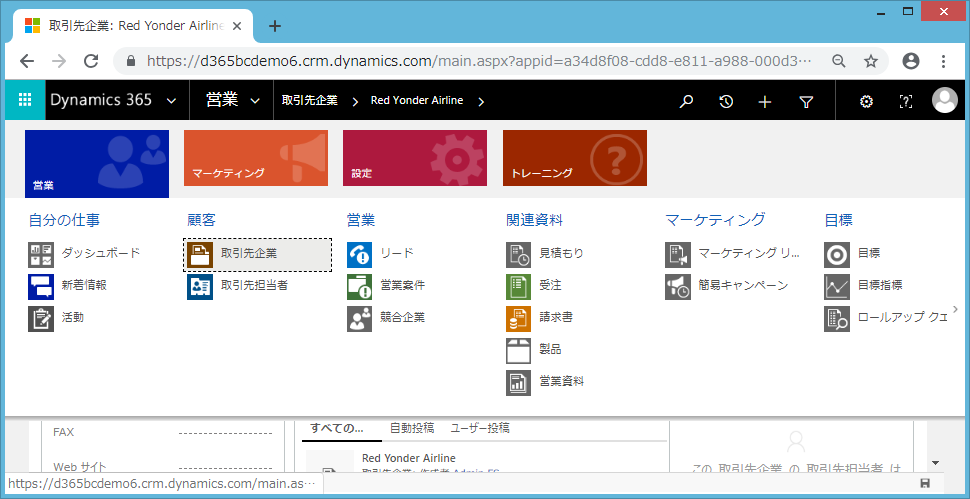
参考までにDynamics 365 Customer Engagement のメニューツリー画面ショットを載せておきます。サイトマップと非常に似ています。(推測ですが)D365CEのサイトマップをベースにモデル駆動型アプリのサイトマップの構造を決めたのだと思われます。

今回は標準の「取引先」エンティティを例にして説明しましたが、標準で用意されているサンプルのエンティティは他にもありますので、色々と触って試してみてください。
(その3に続く)


3件のコメント